追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb - position 背景 高さ100
追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
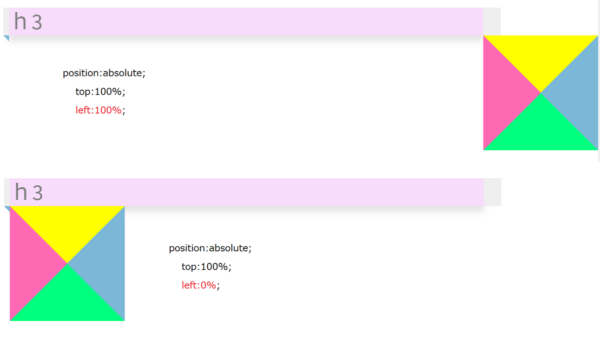
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに
Related

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

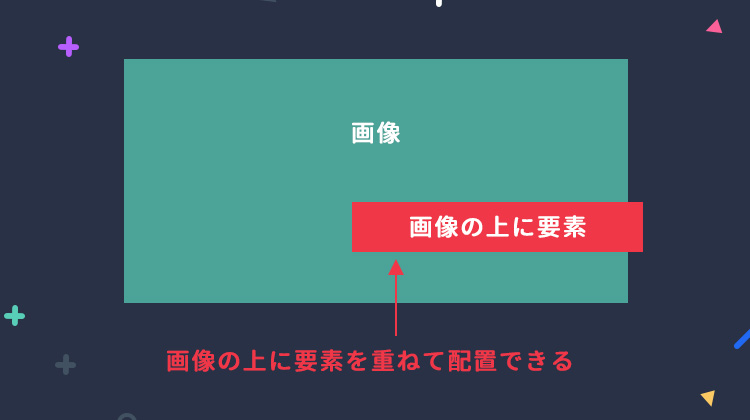
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

Sizing - Bootstrap 4.1 日本語リファレンス

cssで背景画像の位置を移動しよう(background-position)

background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

before疑似要素・after疑似要素 とCSSで三角形を作る

CSSのpositionを総まとめ!absoluteやfixedの使い方は?


0 Response to "追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb - position 背景 高さ100"
Post a Comment