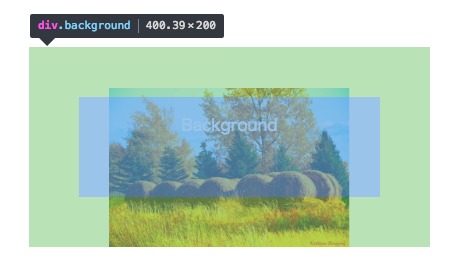
縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec - position 背 景 高さ100
縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec
WordPressの見出しの編集方法TCDというテーマの見出し - Yahoo!知恵袋
Related
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus

15-2】background関連のプロパティ(2/4 background-position) - ほん

iosでモーダルの高さ100vhがいい感じに反応してくれない

CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法

各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる

動くリンク下線 - とりとめないメモ。

CSS】backgroundプロパティの使い方を徹底解説! creive

15-2】background関連のプロパティ(2/4 background-position) - ほん

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

background-position - 背景画像の表示位置を指定する 日経クロス



0 Response to "縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec - position 背 景 高さ100"
Post a Comment