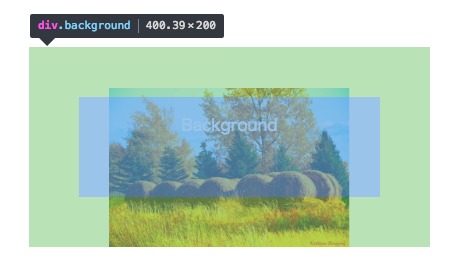
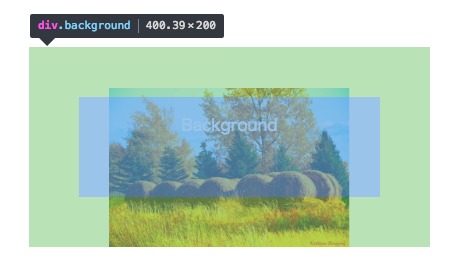
CSS】backgroundプロパティの使い方を徹底解説! creive - position 背景 高 さ100
CSS】backgroundプロパティの使い方を徹底解説! creive
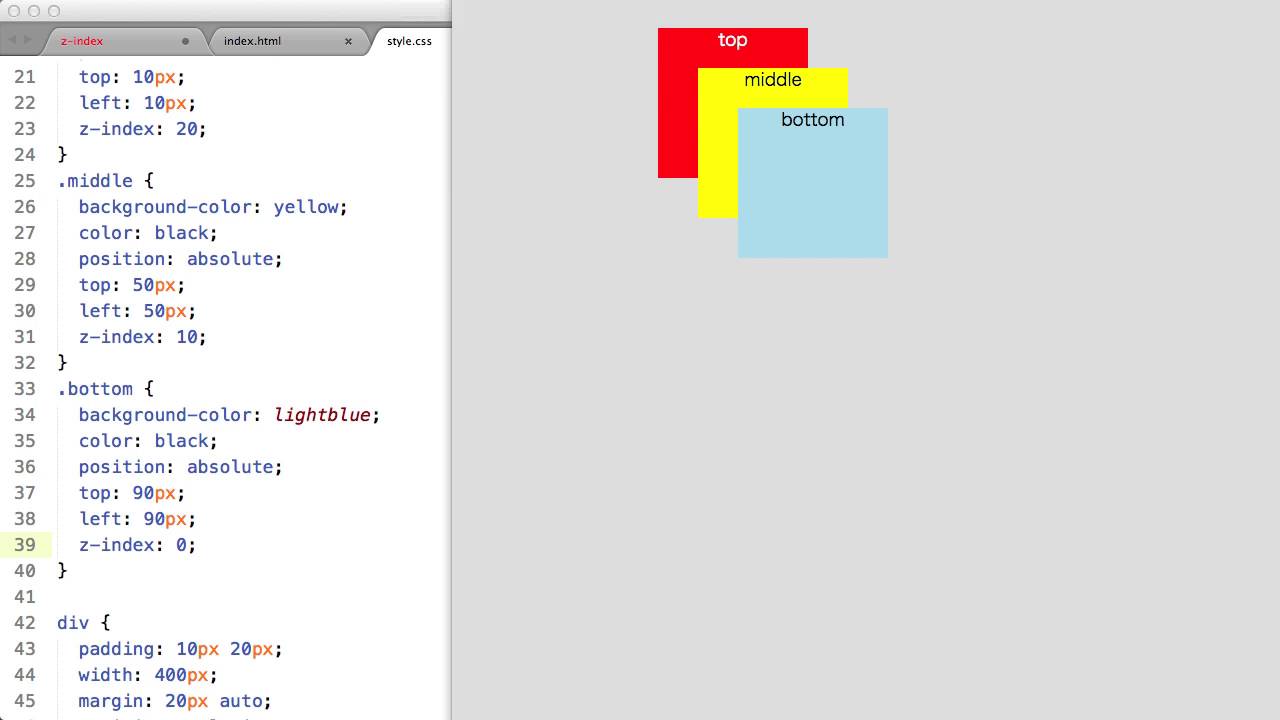
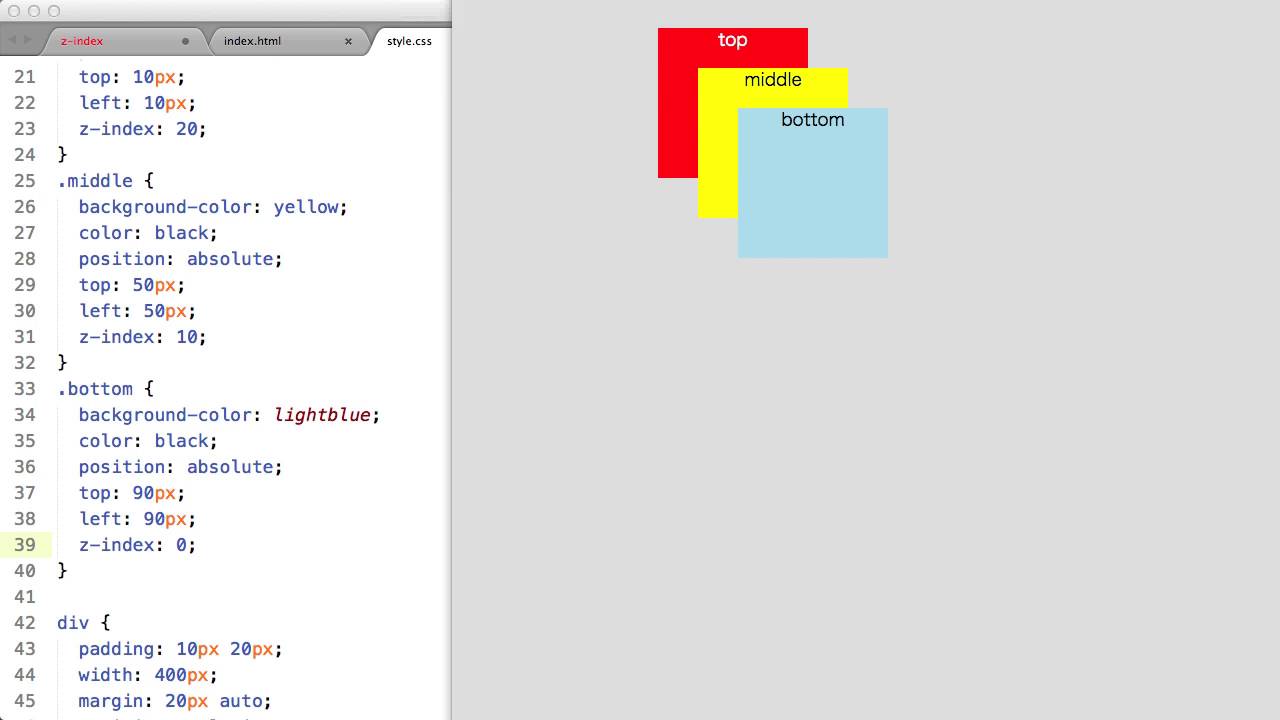
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
position: absoluteな要素をcenter寄せにする - console.lealog();
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
SKYSCAN 1272 Bruker
Dell U2722Dモニターの使用方法とトラブルシューティング ガイド 
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
CSS】backgroundプロパティの使い方を徹底解説! creive
Responsive Height Design -レスポンシブを高さの観点から、Webサイト 
0 Response to "CSS】backgroundプロパティの使い方を徹底解説! creive - position 背景 高 さ100"
Post a Comment