CSS】position: fixed; でメニューを固定したら親要素からはみ出て - position 背景 高さ100
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
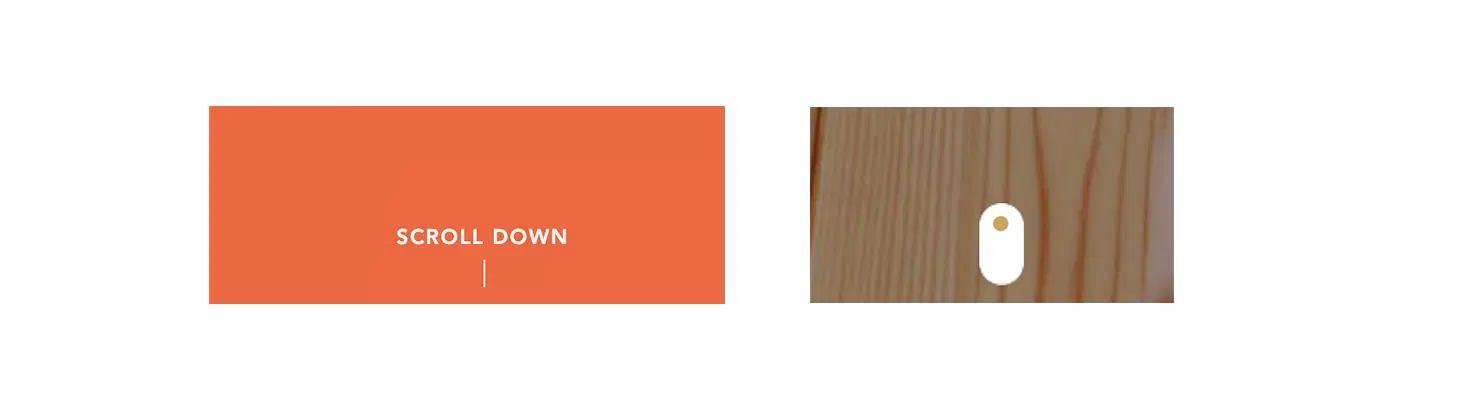
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも
Related

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

position: absolute;した親要素の高さがなくなるのを解消する一般的な

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

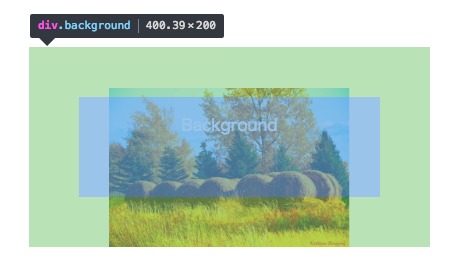
CSS】backgroundプロパティの使い方を徹底解説! creive

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

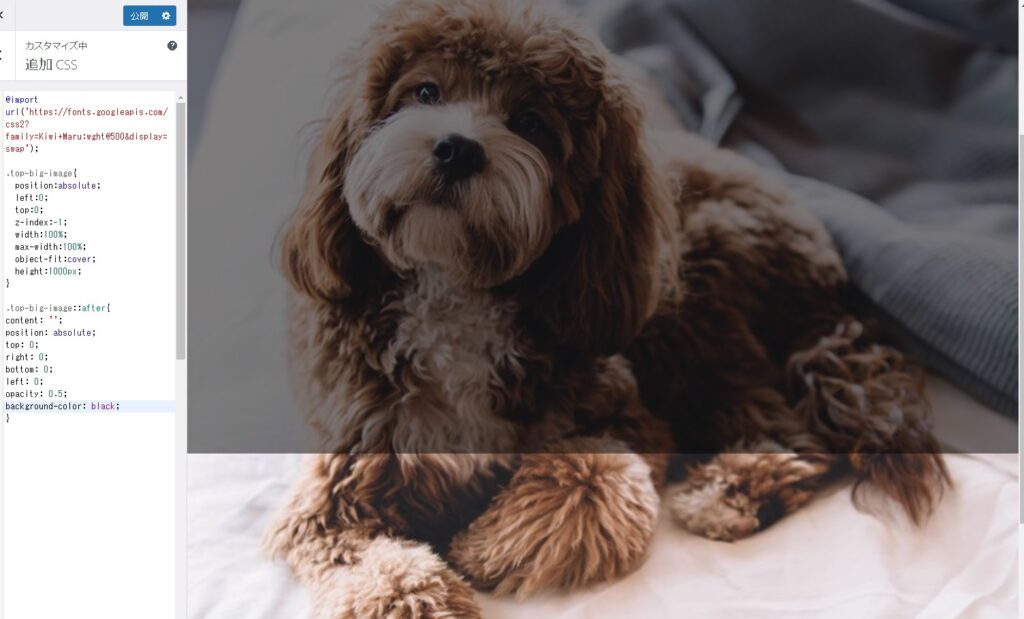
CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

置換要素のレイアウトのためのプロパティ object-fitとobject

最新最全の 【幅130奥行35高さ60cm/Zero-X1303560/glande】 商品陳列棚

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも



0 Response to "CSS】position: fixed; でメニューを固定したら親要素からはみ出て - position 背景 高さ100"
Post a Comment