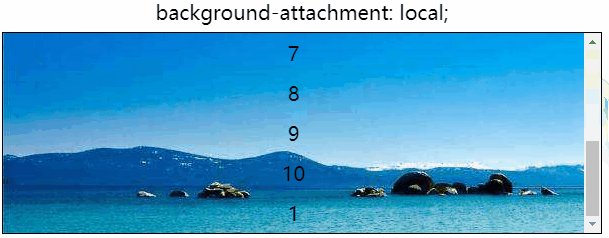
css详解position五种属性用法及其含义-华为开发者论坛 - postion sticky 背景
css详解position五种属性用法及其含义-华为开发者论坛
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
Related
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

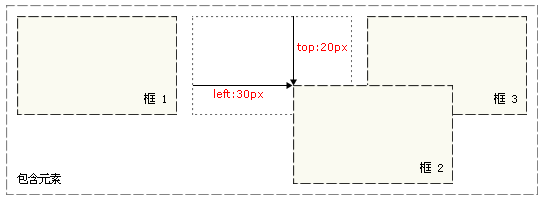
CSS基础知识:定位(Position) u2013 标点符

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

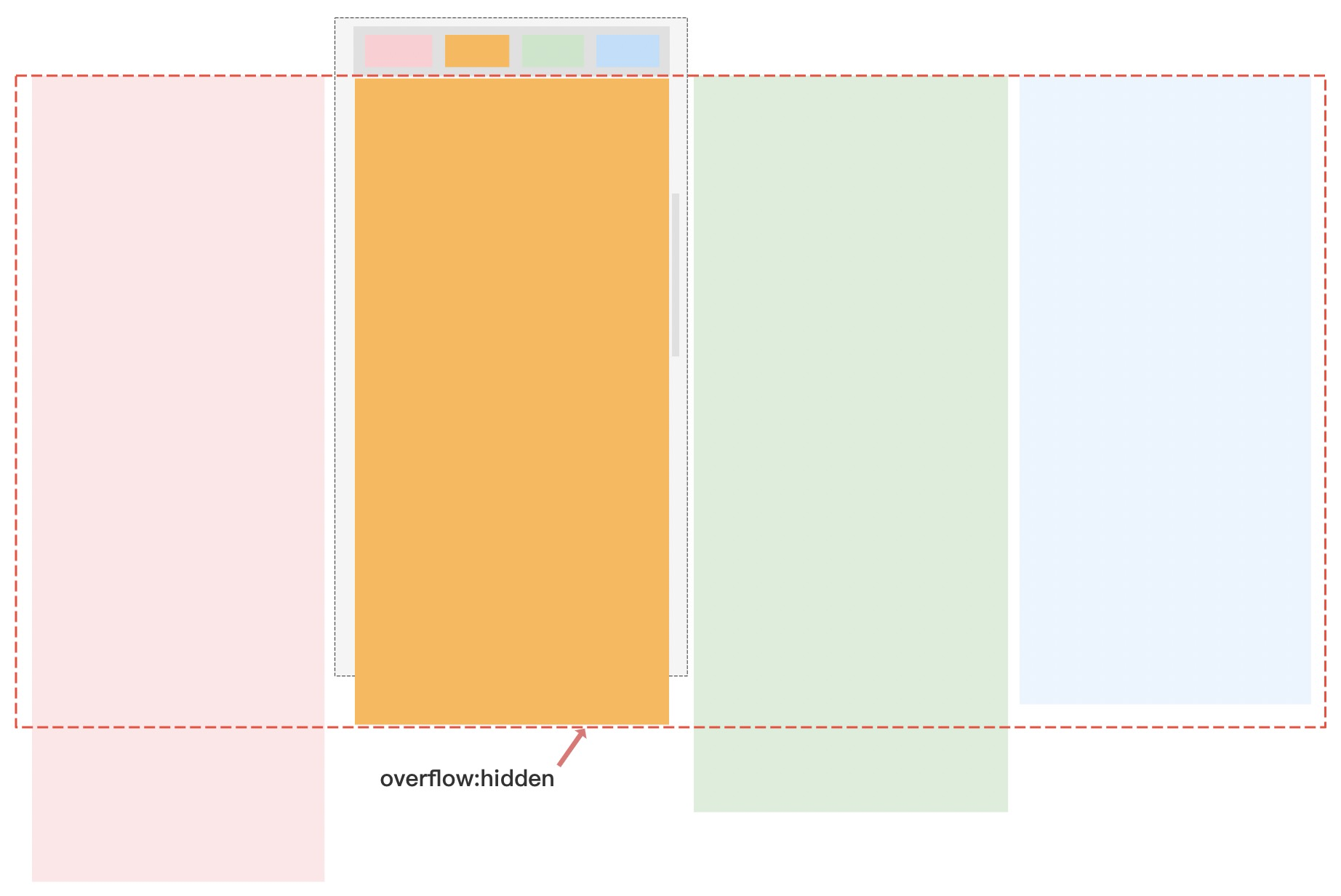
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区

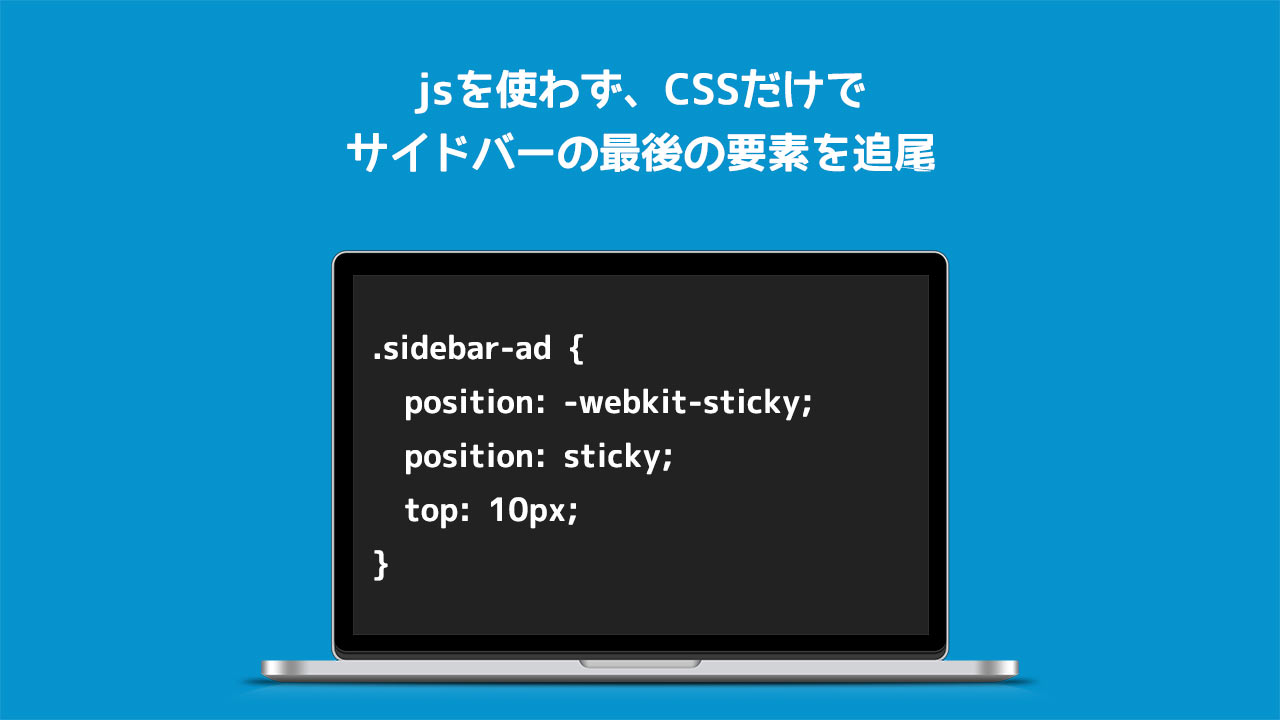
CSSだけでサイドバーに広告などを追尾させる「position:sticky」が便利

Elecom Co., Ltd. Shared Research

移动端开发路上的坑 Carl Jin

你未必知道的49 个CSS 知识点- 前端大全 微信公众号文章阅读- WeMP
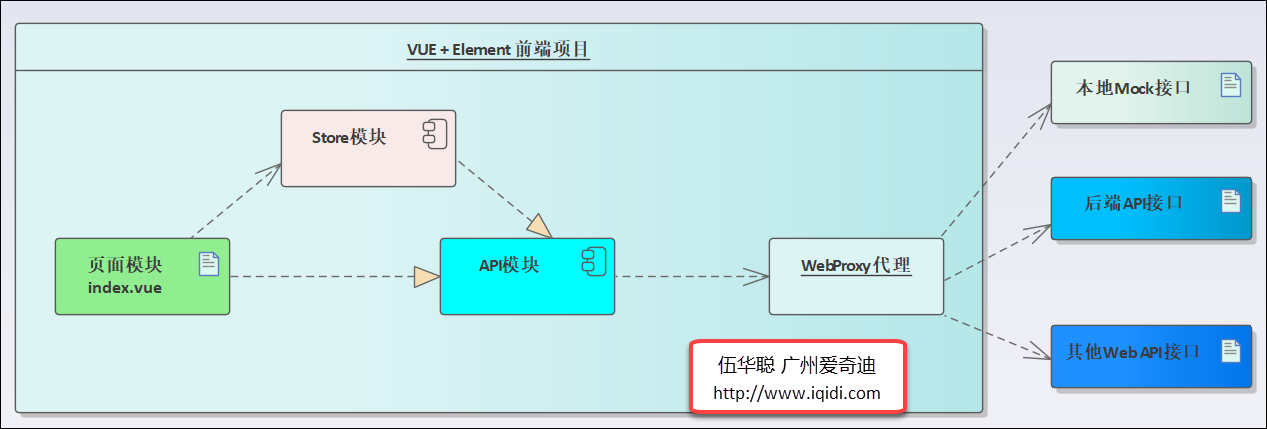
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口




0 Response to "css详解position五种属性用法及其含义-华为开发者论坛 - postion sticky 背景"
Post a Comment