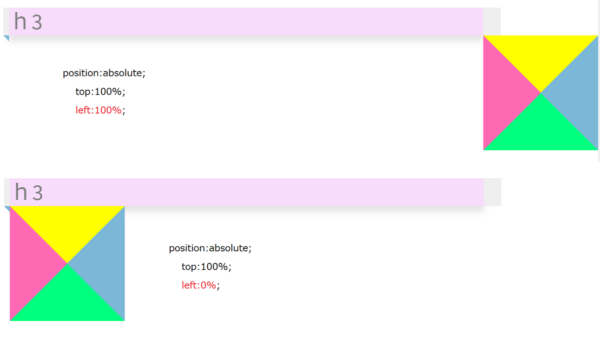
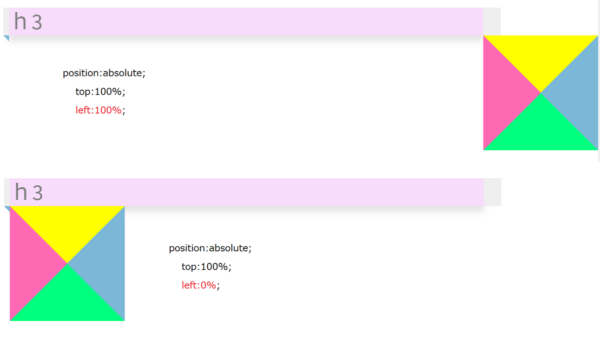
before疑似要素・after疑似要素 とCSSで三角形を作る - position 背景 高さ 100
before疑似要素・after疑似要素 とCSSで三角形を作る
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き
Related

background-position - 背景画像の表示位置を指定する 日経クロス

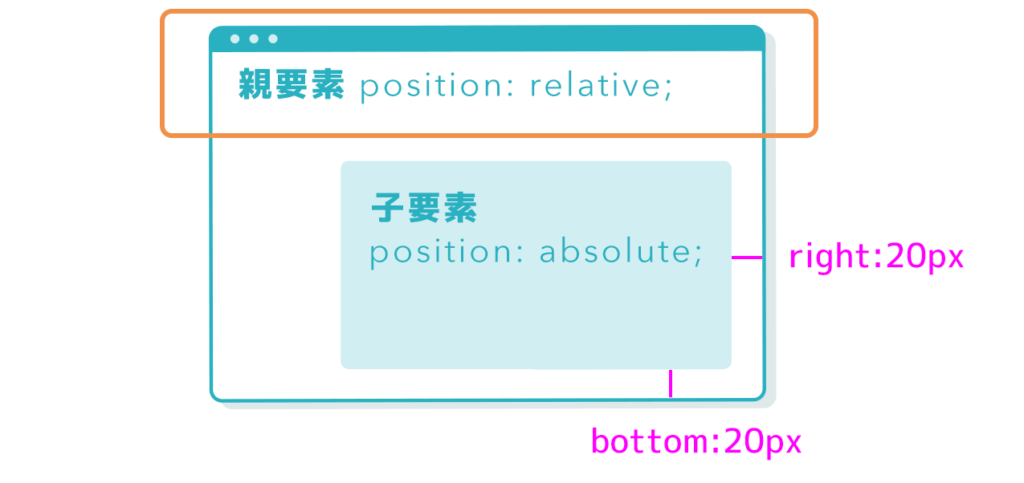
CSS】position使い方まとめ!種類一覧と注意点も解説 JAJAAAN

CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

CSSのbackground-positionで背景画像の位置を調整する

before疑似要素・after疑似要素 とCSSで三角形を作る

コーディングするならちゃんと理解しておきたいposition指定 サイド

position: absoluteな要素をcenter寄せにする - console.lealog();
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位
![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)


0 Response to "before疑似要素・after疑似要素 とCSSで三角形を作る - position 背景 高さ 100"
Post a Comment