CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - position 背景 高さ100
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる
Related

現場で使えるHTMLu0026CSS Tips④

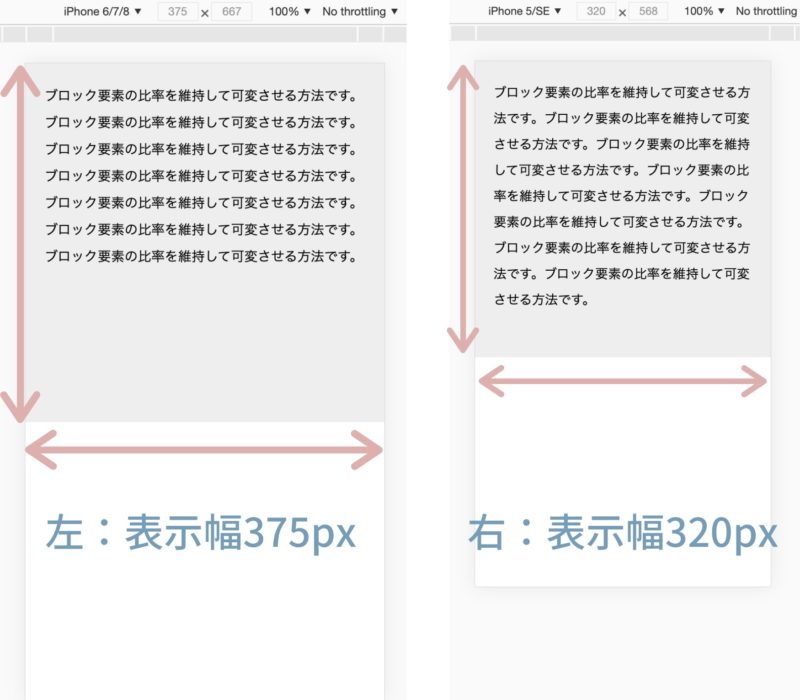
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

SKYSCAN 1272 Bruker

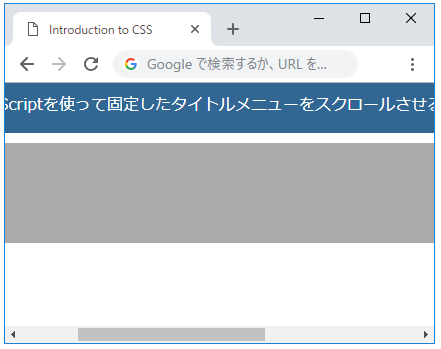
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

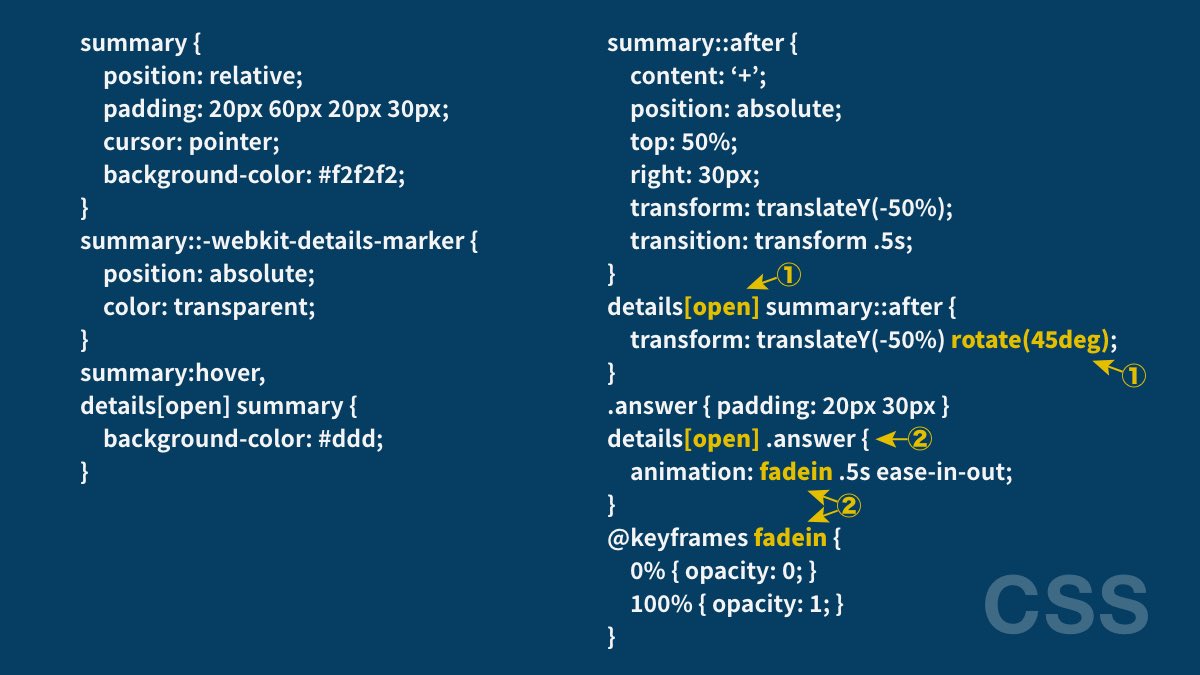
CSS

cssで背景画像の位置を移動しよう(background-position)

background-position - 背景画像の表示位置を指定する 日経クロス

コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

position: absoluteな要素をcenter寄せにする - console.lealog();
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位
![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)


0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - position 背景 高さ100"
Post a Comment