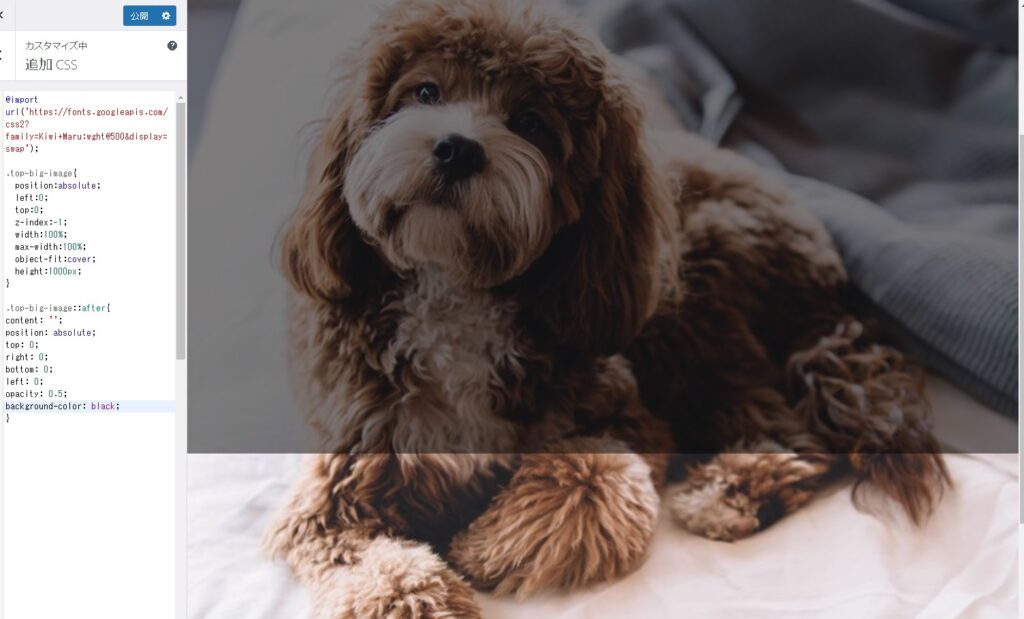
モダンCSSによる絶対配置(position: absolute;)の削減 コリス - position 背景 高さ100
モダンCSSによる絶対配置(position: absolute;)の削減 コリス
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
Related

cssで背景画像の位置を移動しよう(background-position)

縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI

CSS】疑似要素の画像サイズを変更する方法

cssで背景画像の位置を移動しよう(background-position)

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き


0 Response to "モダンCSSによる絶対配置(position: absolute;)の削減 コリス - position 背景 高さ100"
Post a Comment