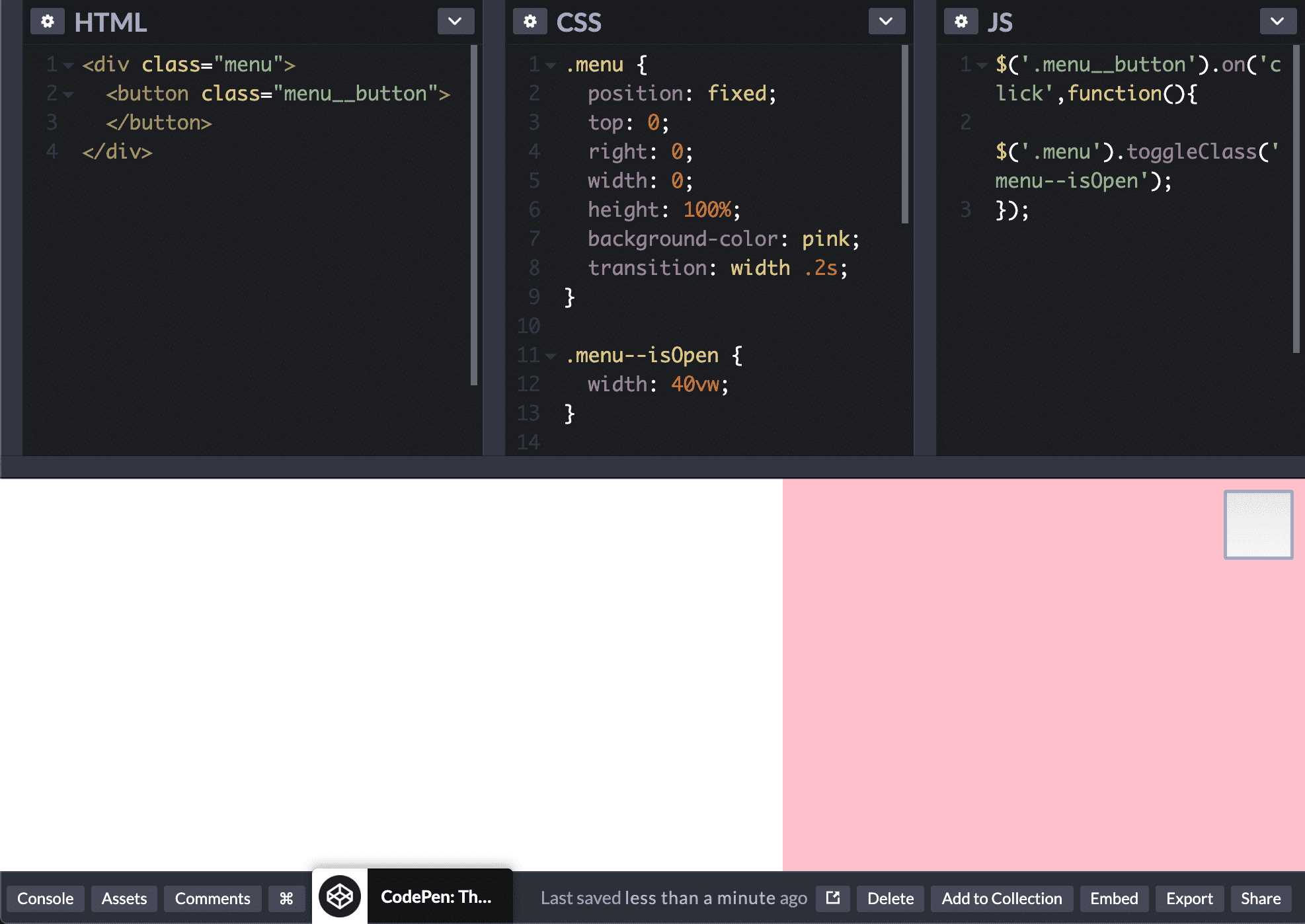
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - position 背景 高さ100
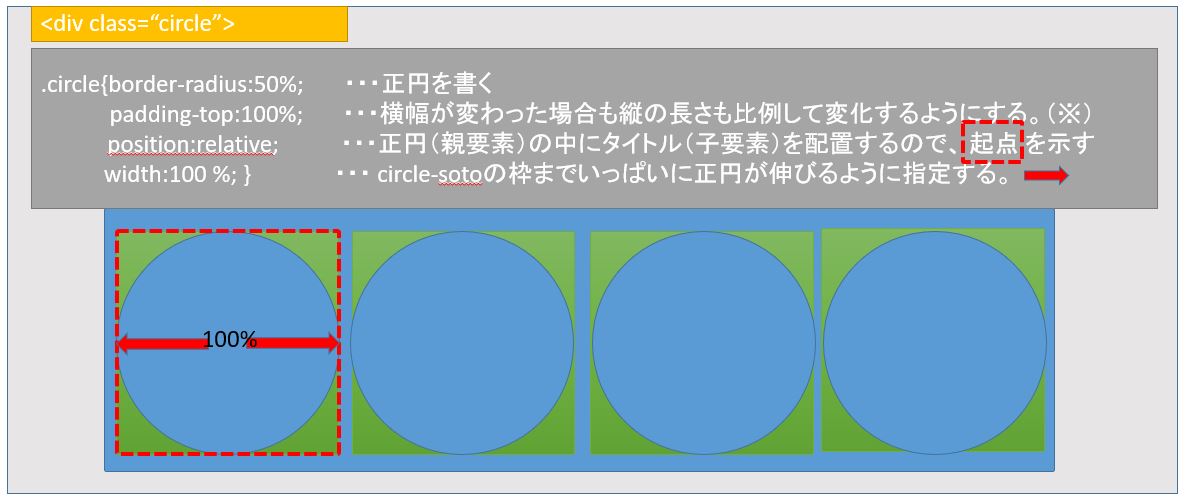
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
cssで背景画像の位置を移動しよう(background-position)
Related

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
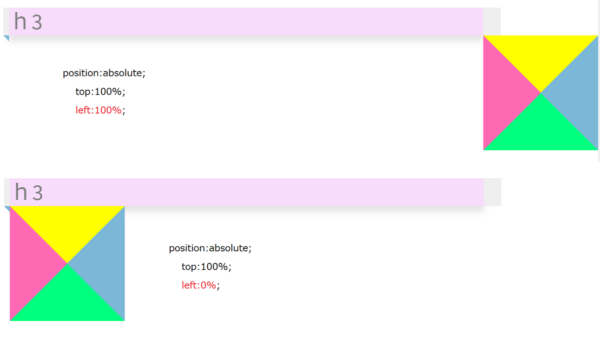
before疑似要素・after疑似要素 とCSSで三角形を作る

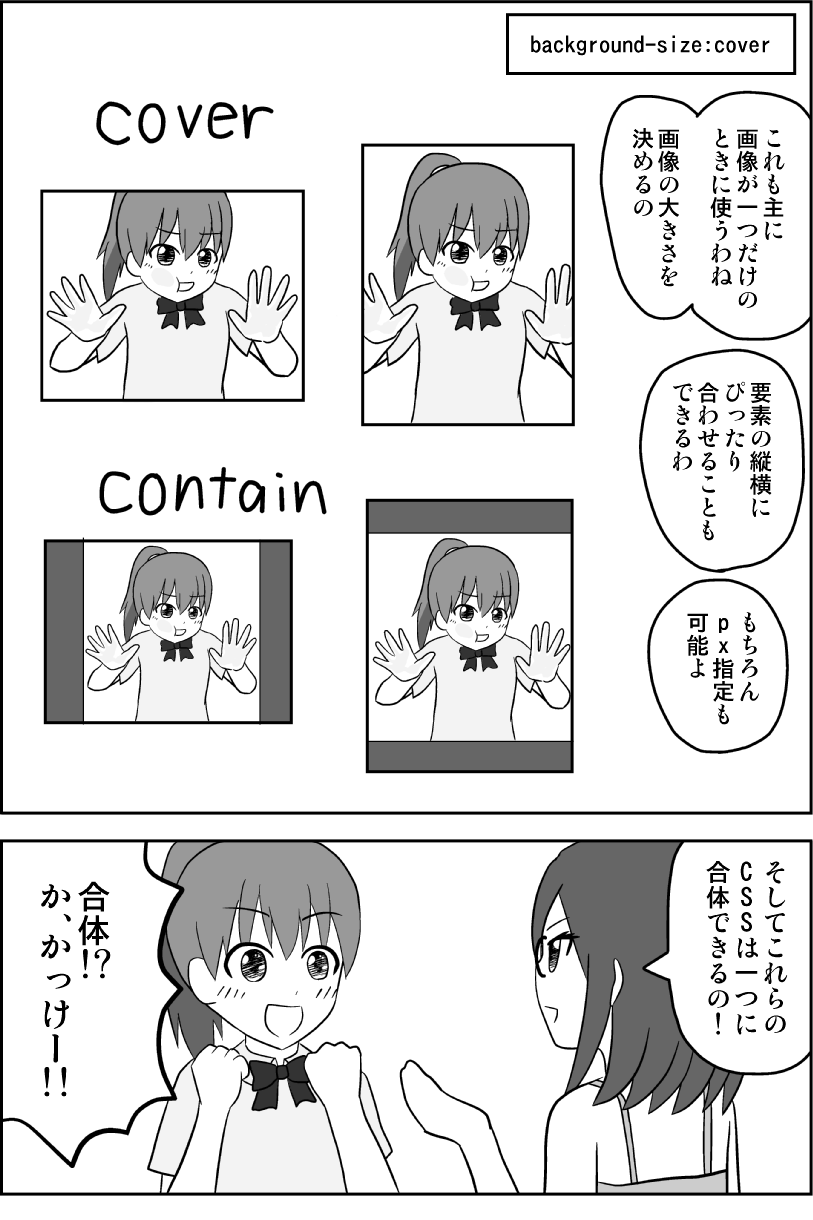
CSS background【背景の指定方法】

WordPressの見出しの編集方法TCDというテーマの見出し - Yahoo!知恵袋
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを



0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - position 背景 高さ100"
Post a Comment