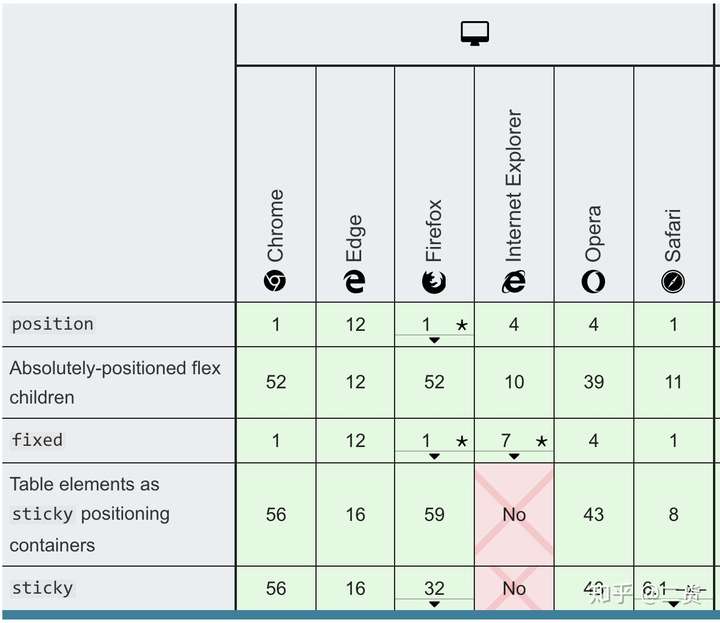
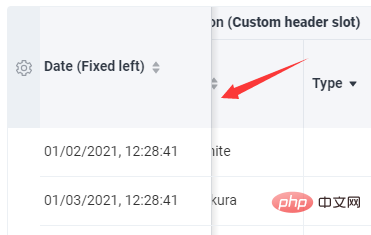
Ant Design 4.0 的一些杂事儿- Table 篇- 乌鸦嘴社区 - postion sticky 背景
Ant Design 4.0 的一些杂事儿- Table 篇- 乌鸦嘴社区
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网
Related

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnu3fyp4phbzn.jpg)
解決手機上overflow: hidden 會失效的問題 文章 DeTools 工具死神
wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_
![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
backdrop-filter,让你的网站熠熠生u201d毛u0027 - 骇客66

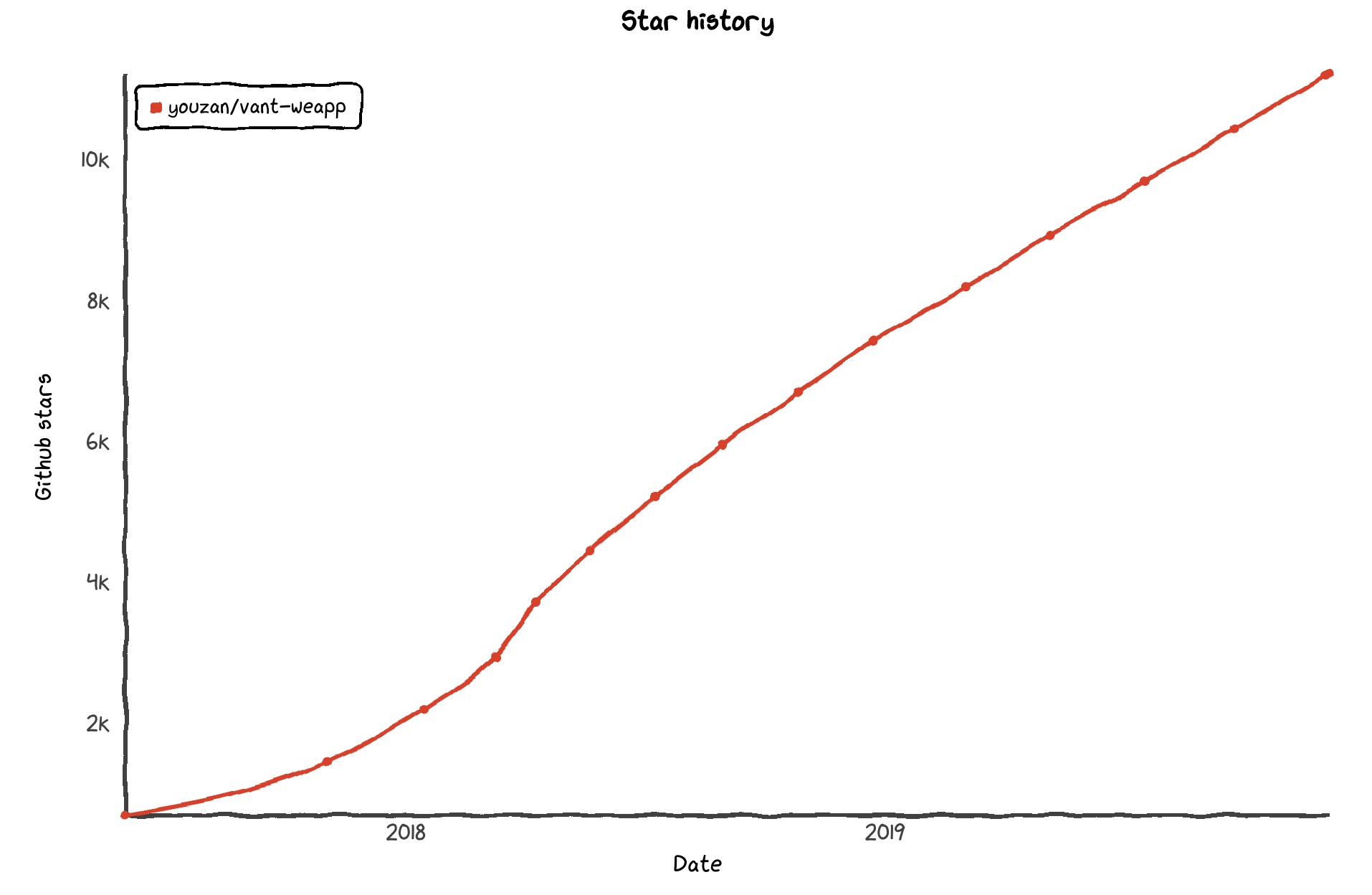
Vant Weapp 1.0 正式版发布

使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
css的position定位-TMaize Blog
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云



0 Response to "Ant Design 4.0 的一些杂事儿- Table 篇- 乌鸦嘴社区 - postion sticky 背景"
Post a Comment