Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ - position 背景 高さ100
Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
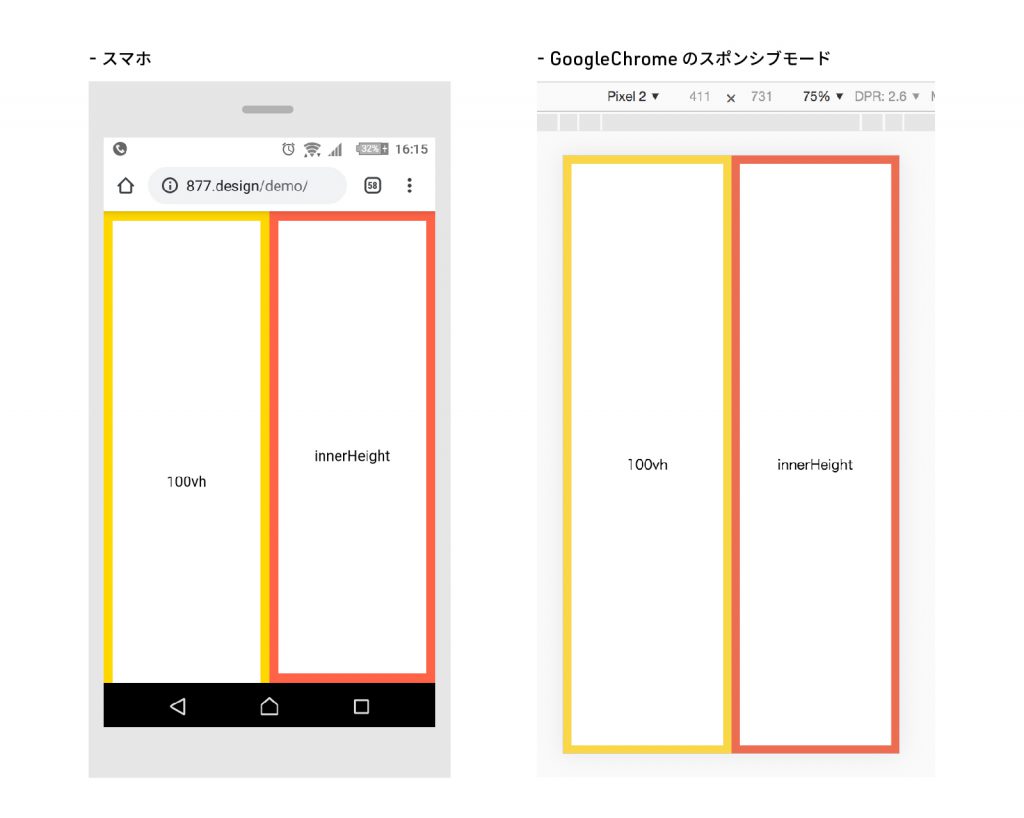
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
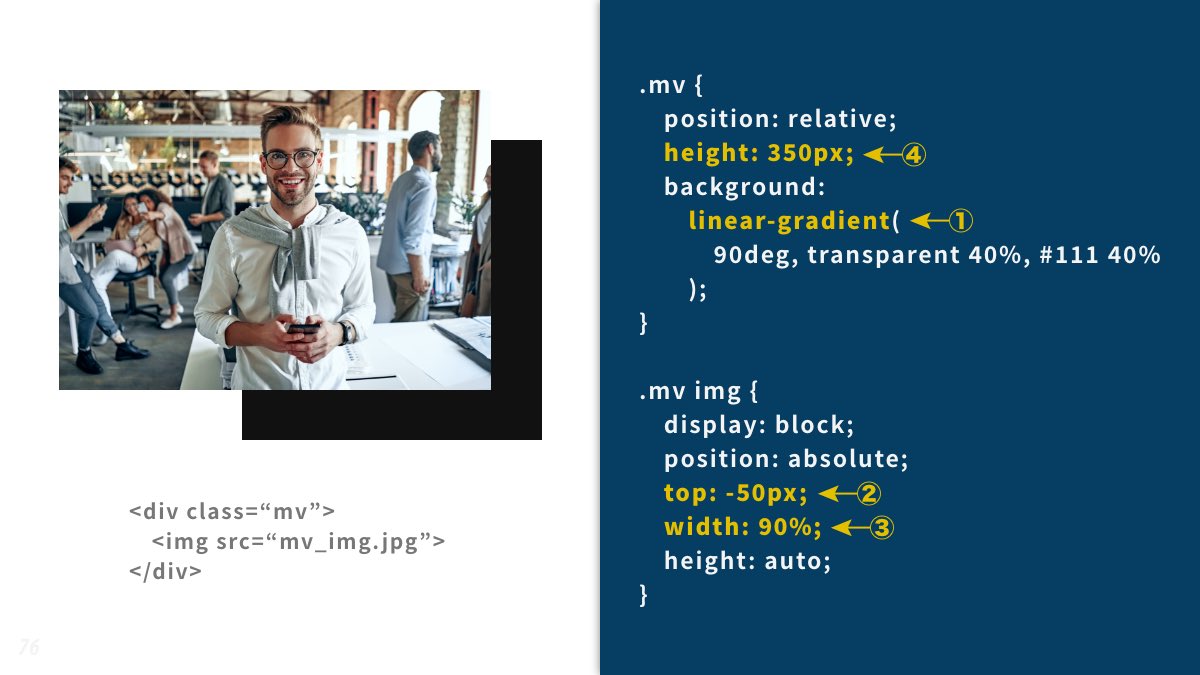
現場で使えるHTMLu0026CSS Tips④
置換要素のレイアウトのためのプロパティ object-fitとobject 
iosでモーダルの高さ100vhがいい感じに反応してくれない 
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位 ![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)
置換要素のレイアウトのためのプロパティ object-fitとobject 
CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 

0 Response to "Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ - position 背景 高さ100"
Post a Comment