CSS - position 背景 高さ100
CSS
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説
Related

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

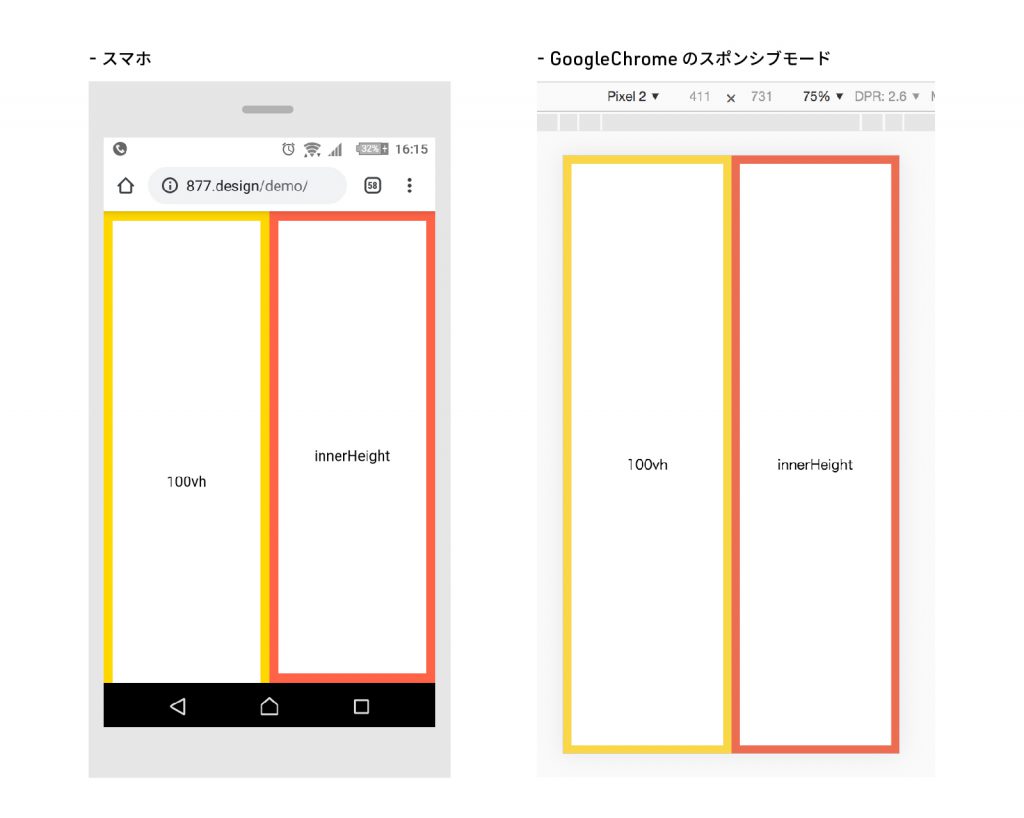
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.

CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
img要素をbackground:coverのように親要素いっぱいに表示する方法

position: absoluteな要素をcenter寄せにする - console.lealog();
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

CSS】position:sticky;で簡単固定!スティッキーヘッダー6選

CSS】positionプロパティを使いこなす!relative・abosolute・fixedの


0 Response to "CSS - position 背景 高さ100"
Post a Comment