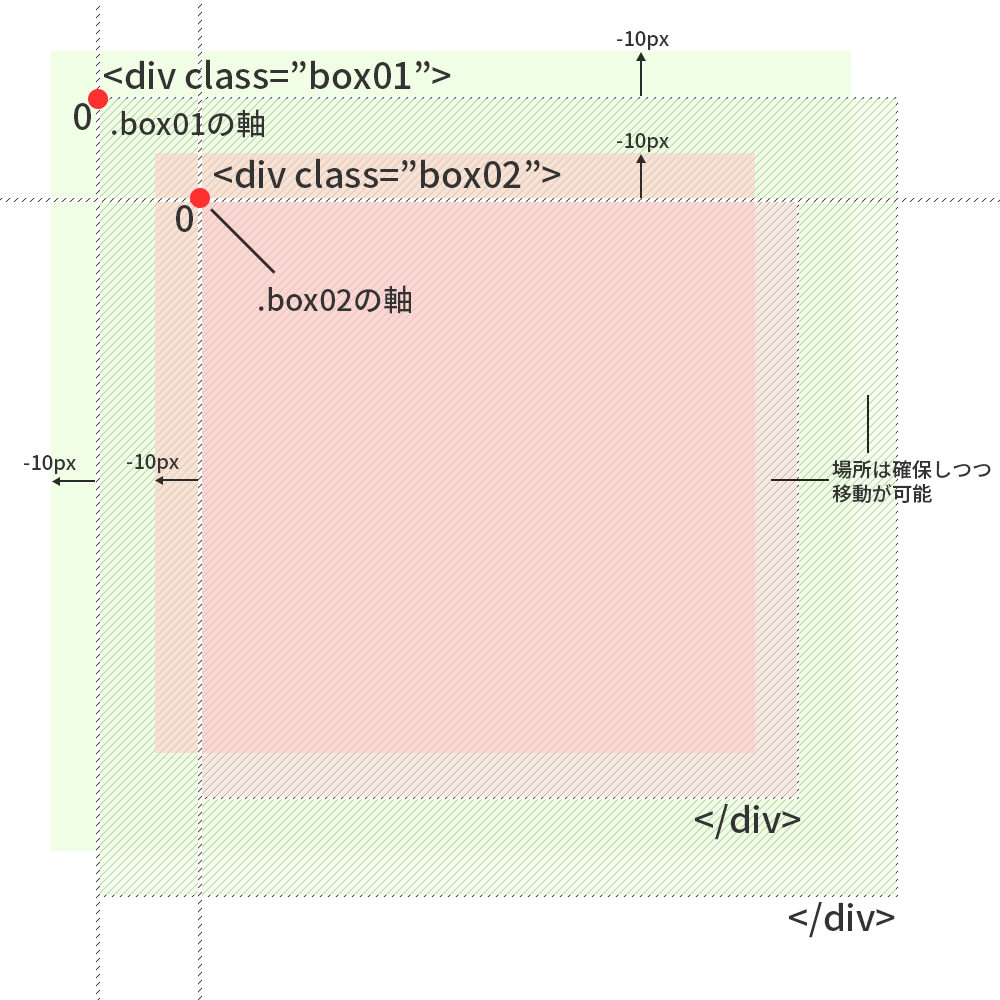
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる - position 背景 高さ100
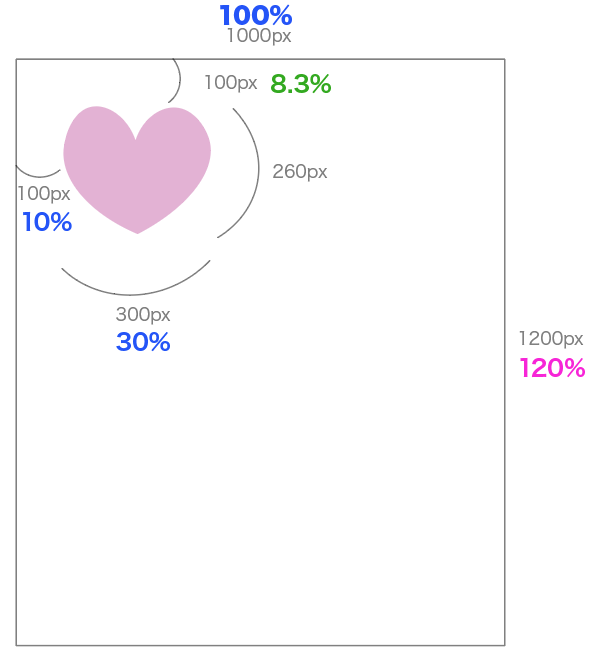
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる 
Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ
Related

position: absoluteな要素をcenter寄せにする - console.lealog();
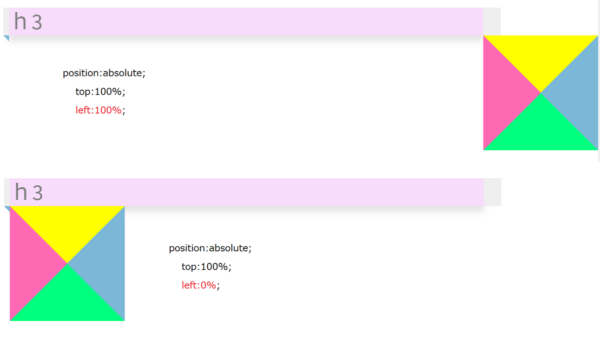
コーディングするならちゃんと理解しておきたいposition指定 サイド

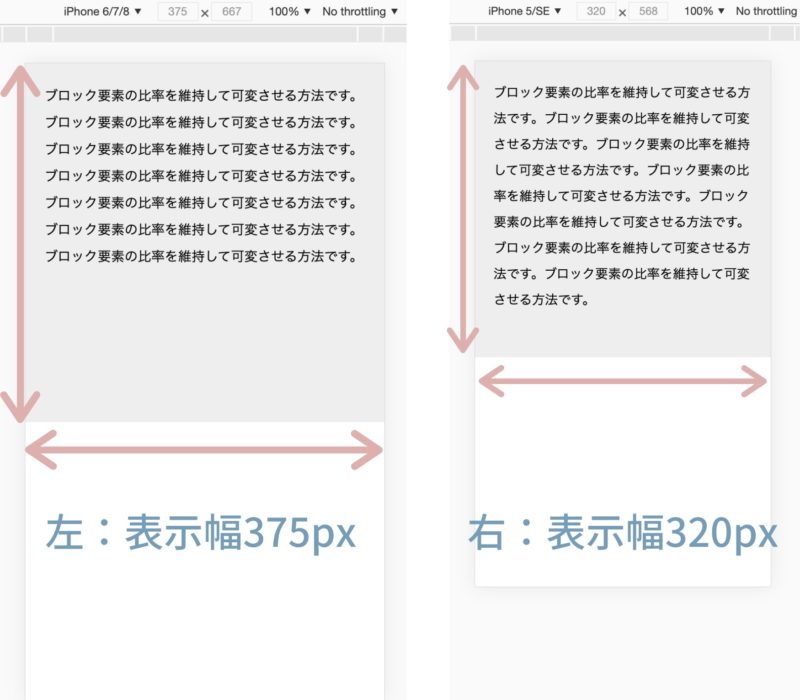
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

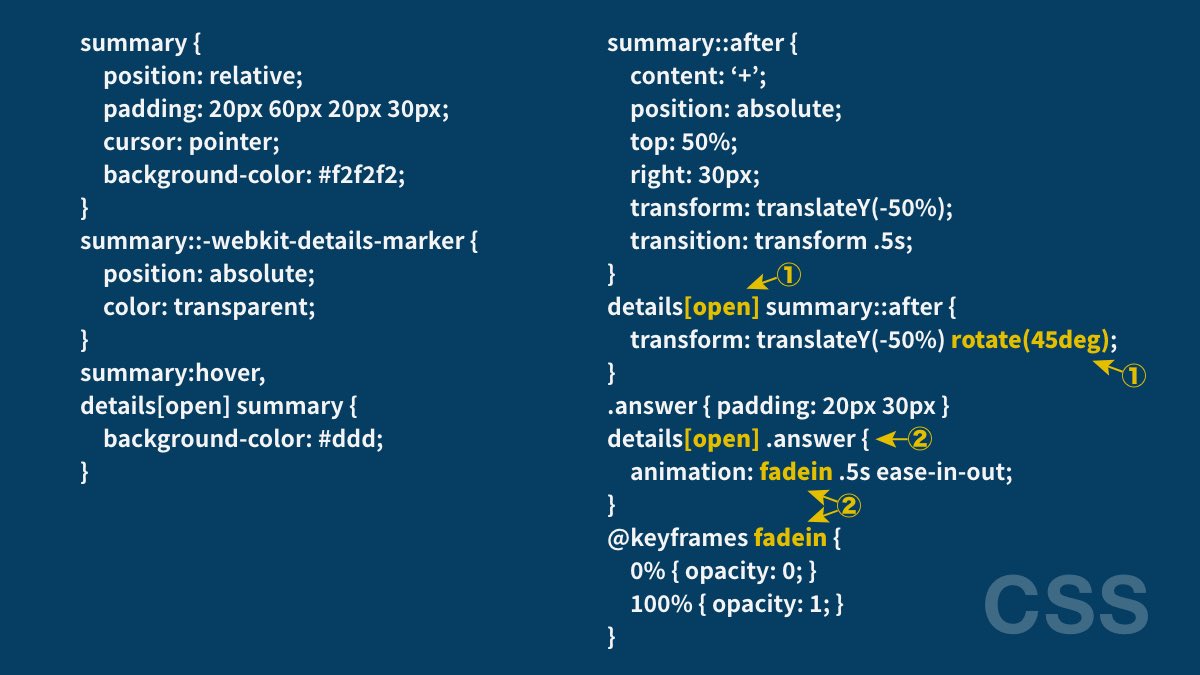
before疑似要素・after疑似要素 とCSSで三角形を作る

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

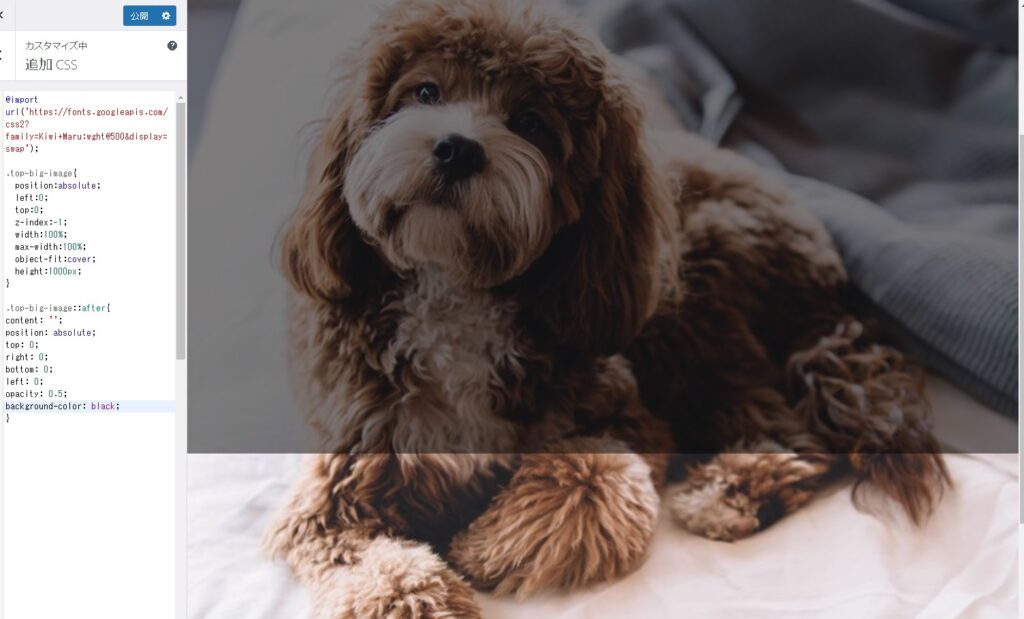
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

現場で使えるHTMLu0026CSS Tips④

コーディングするならちゃんと理解しておきたいposition指定 サイド

CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus


0 Response to "CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる - position 背景 高さ100"
Post a Comment