HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 - position 背景 高さ100
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
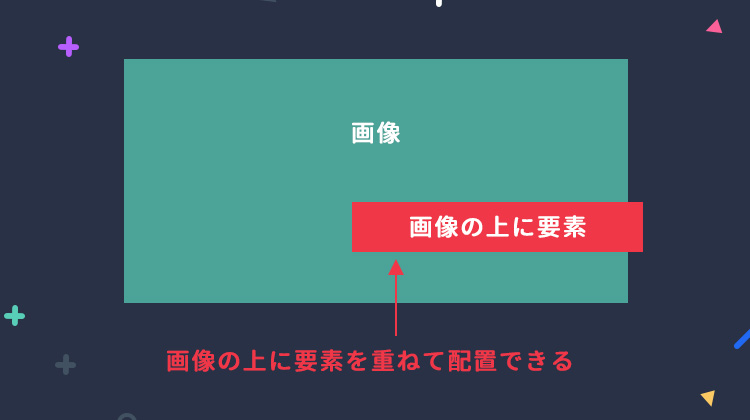
position: stickyの面白い使い方と使用時の注意点 Rriver
Related

SKYSCAN 1272 Bruker

position: stickyの面白い使い方と使用時の注意点 Rriver

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

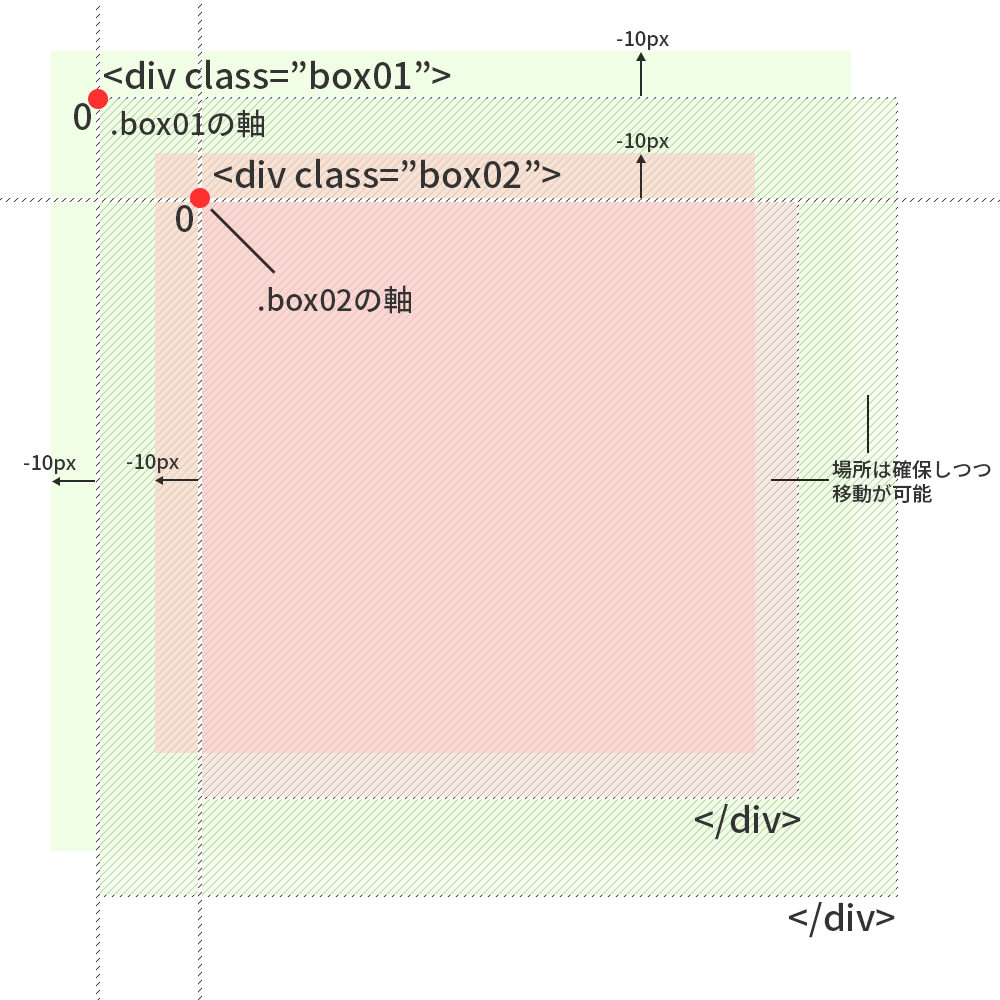
コーディングするならちゃんと理解しておきたいposition指定 サイド

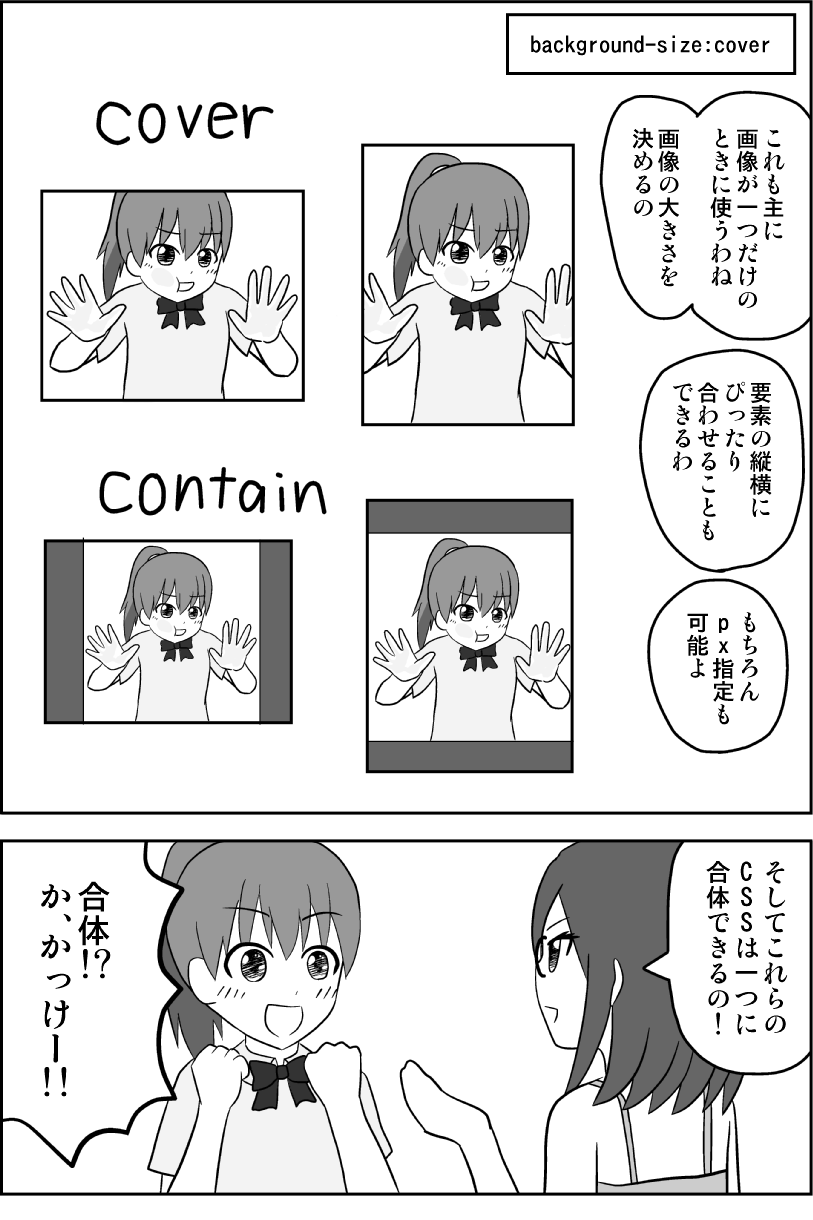
CSS background【背景の指定方法】

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

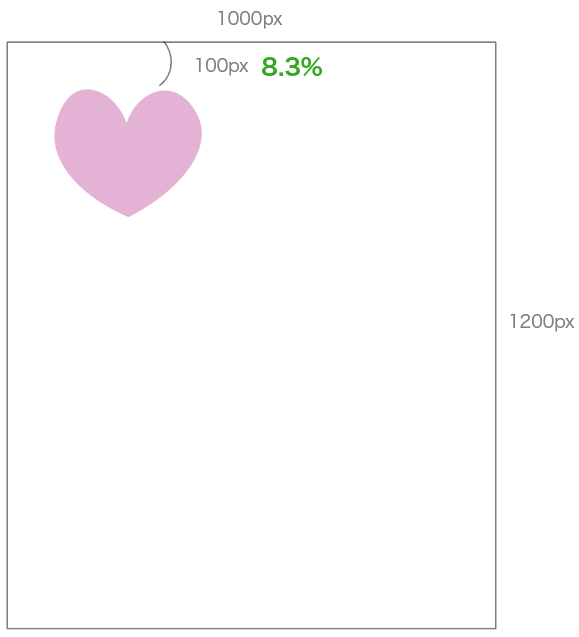
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

コーディングするならちゃんと理解しておきたいposition指定 サイド

コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus


0 Response to "HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 - position 背景 高さ100"
Post a Comment