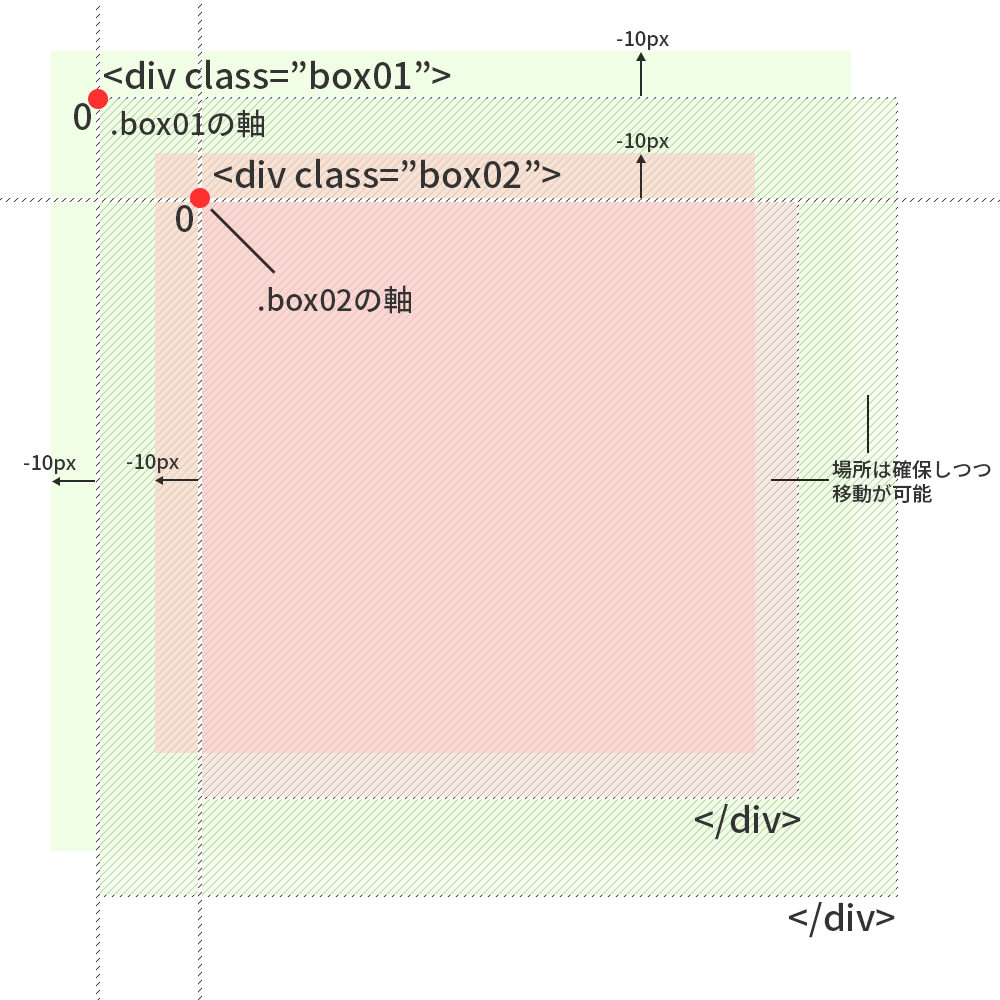
コーディングするならちゃんと理解しておきたいposition指定 サイド - position 背景 高さ100
コーディングするならちゃんと理解しておきたいposition指定 サイド 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
Related

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

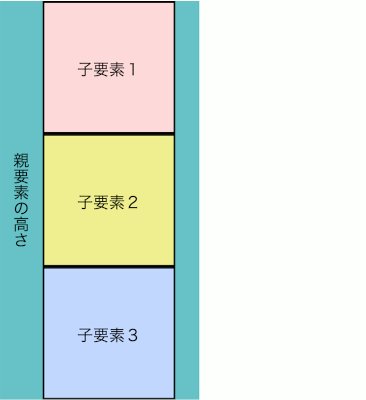
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

html+css】imgタグで配置した画像をbackground-size:cover;と同じよう

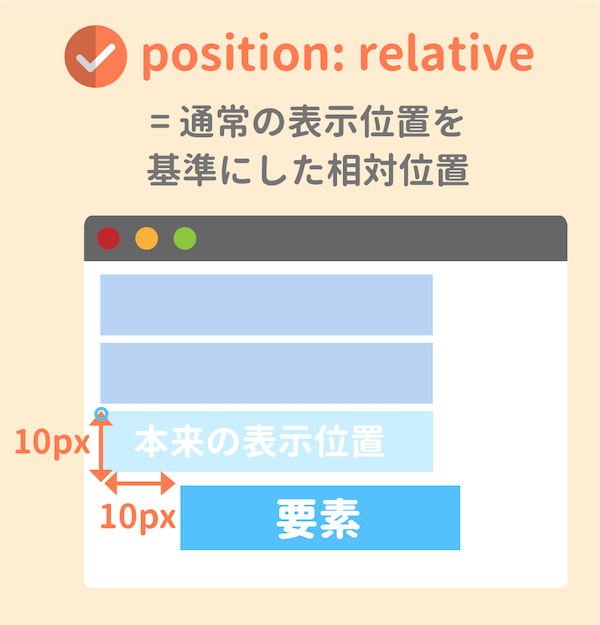
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位
![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
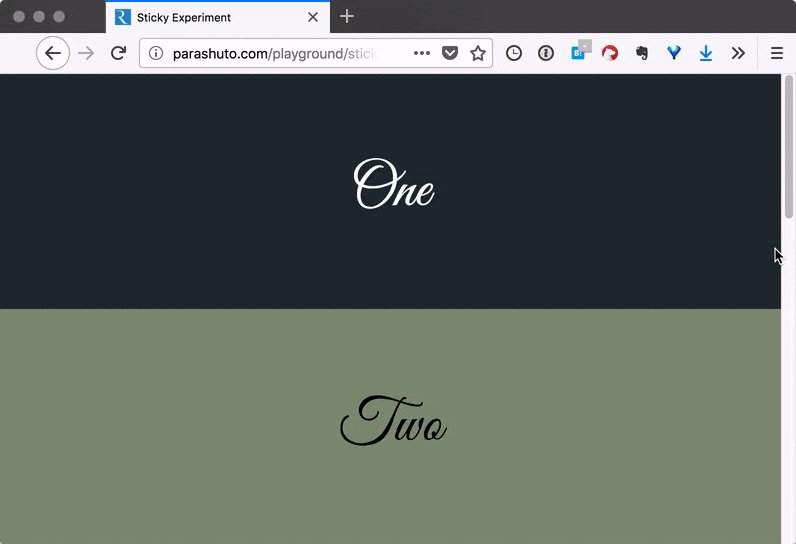
position: stickyの面白い使い方と使用時の注意点 Rriver

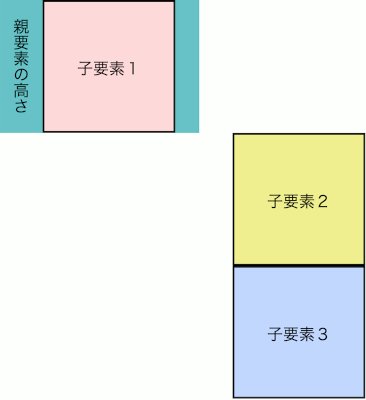
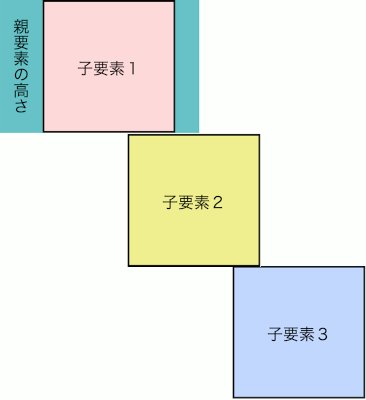
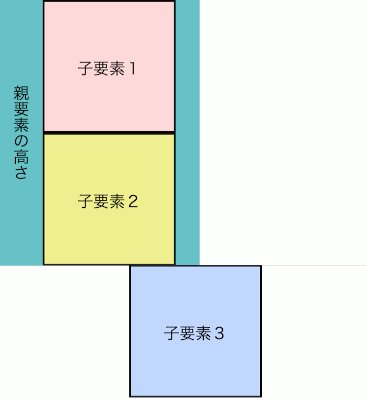
position: absolute;した親要素の高さがなくなるのを解消する一般的な

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説


0 Response to "コーディングするならちゃんと理解しておきたいposition指定 サイド - position 背景 高さ100"
Post a Comment