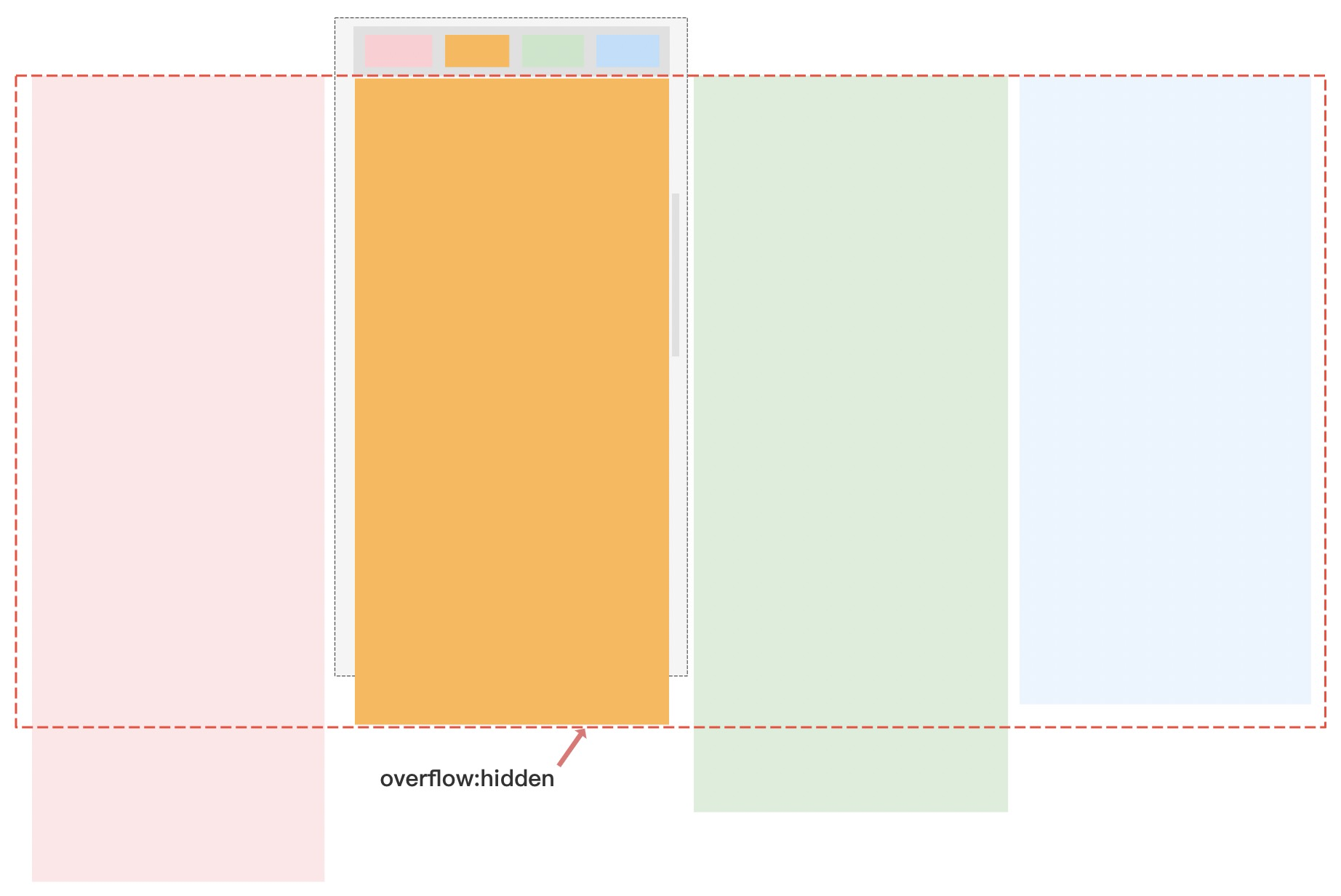
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区 - postion sticky 背景
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区
转载】CSS冷知识- 编程知识
position:sticky 粘性定位的几种巧妙应用- ⎝⎛CodingNote.cc ⎞⎠
backdrop-filter,让你的网站熠熠生u201d毛u0027 - 代码天地
css常见问题总结- InfoQ 写作平台
web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发
CSS position定位(5种方式)
wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_ ![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
css详解position五种属性用法及其含义-华为开发者论坛
FongSoul
CSS position定位(5种方式)
html(结构)+css(表现)+js(行为)
0 Response to "匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区 - postion sticky 背景"
Post a Comment