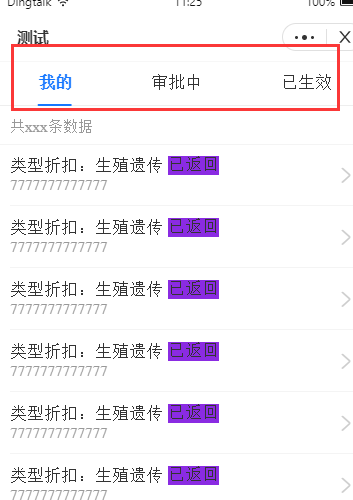
wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_ - postion sticky 背景
wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_ ![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ
Related

css的position定位-TMaize Blog
你不知道的CSS : Next-generation web styling - html中文网
tabs横向选项卡怎么在content内容滚动的时候,上面的tab能固定呢,现在

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnu3fyp4phbzn.jpg)
Butterfly博客美化魔改集锦 Hassanu0027s Blog

FongSoul

fixedとstickyの違いって? 株式会社マイティーエース- MightyAce Inc.

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
16-CSS全解CSS定位 码农家园

部份css样式详解(附实际应用) - K码农

0 Response to "wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_ - postion sticky 背景"
Post a Comment