毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的 博客 - postion sticky 背景
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
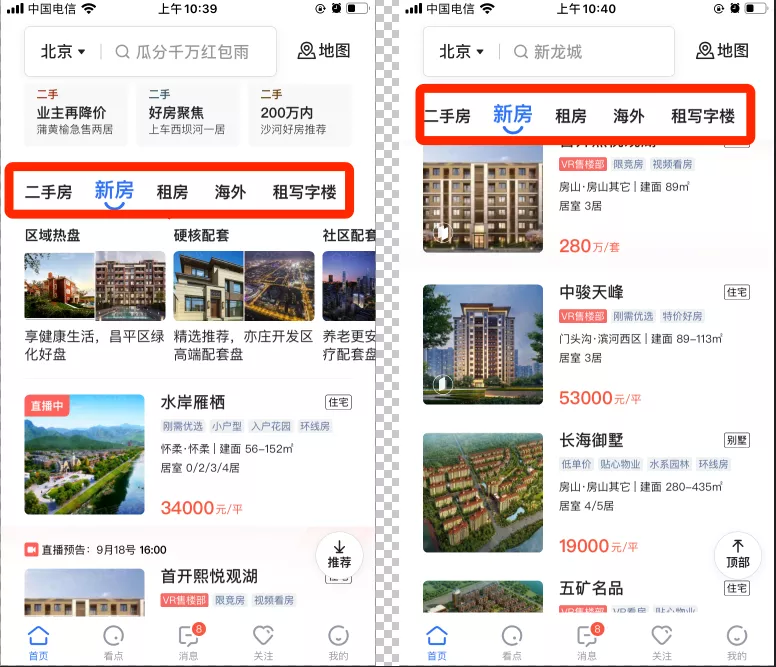
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
Related
H5项目踩坑及出坑实践-InfoQ

About Us_Sino-Ocean Capital
案例解析:新手设计师需要了解的滚动视差设计经验u2013 新媒体之家

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
css详解position五种属性用法及其含义-华为开发者论坛

position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ

浅议内滚动布局
The difference between the fixed and sticky position of the front

聊聊苹果营销页中几个有趣的交互动画- 程序猿

案例解析:新手设计师需要了解的滚动视差设计经验u2013 新媒体之家


0 Response to "毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的 博客 - postion sticky 背景"
Post a Comment