CSS 前端资源小憩-积水成渊,蛟龙生焉 - postion sticky 背景
CSS 前端资源小憩-积水成渊,蛟龙生焉
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
Related
2021年你可能不知道的CSS 特性_CSS, CSS新特性教程_W3cplus

常更日常开发中的一些小技巧 码农家园
空白磁铁附注粉红色库存照片. 图片包括有冷冻机, 家庭, 黄色, 核对清单

基于Vue 的两层吸顶踩坑总结-InfoQ

About Us_Sino-Ocean Capital
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
The difference between the fixed and sticky position of the front

使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ

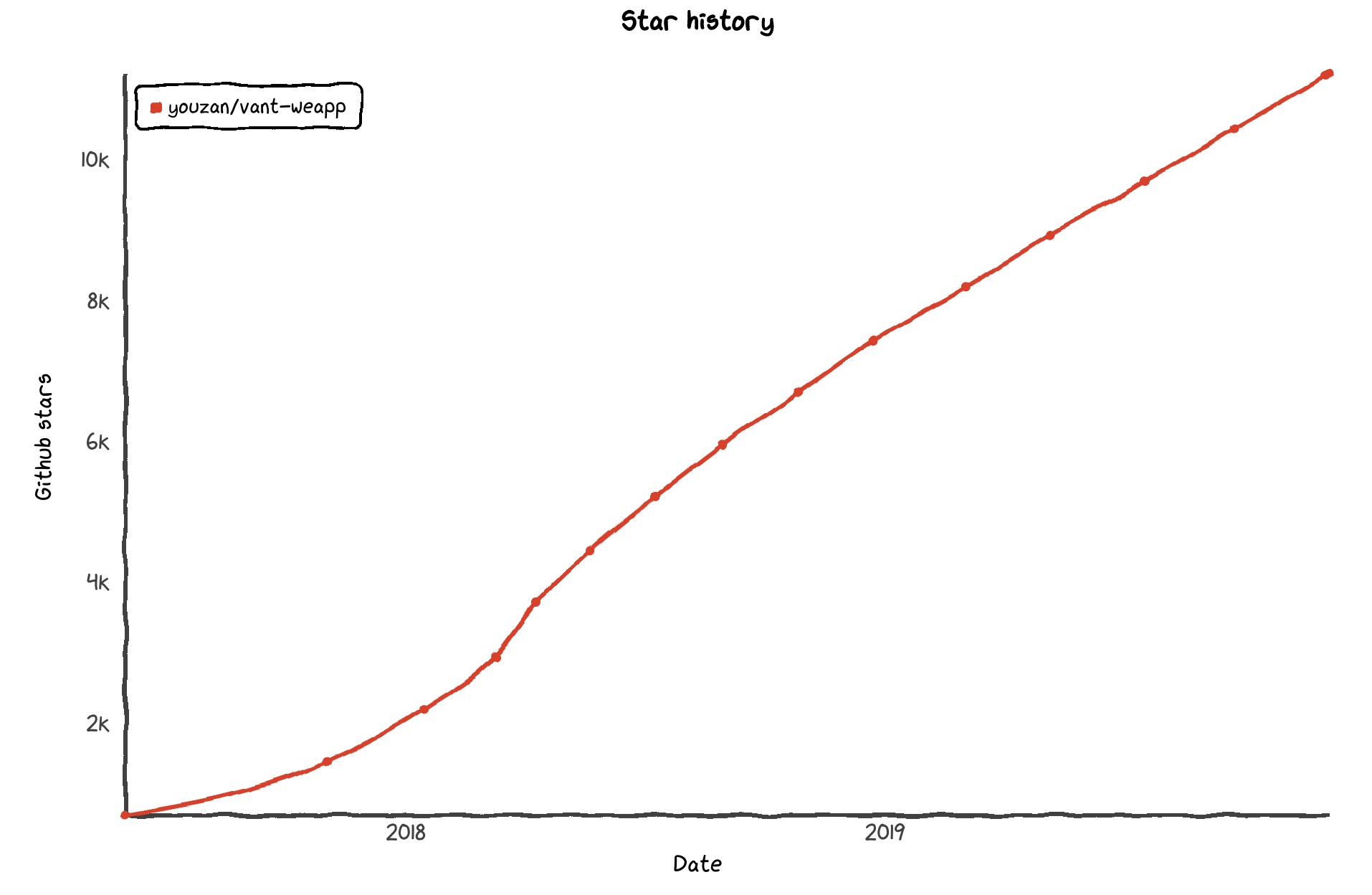
Vant Weapp 1.0 正式版发布

0 Response to "CSS 前端资源小憩-积水成渊,蛟龙生焉 - postion sticky 背景"
Post a Comment