各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる - position 背景 高さ100
各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン
Related

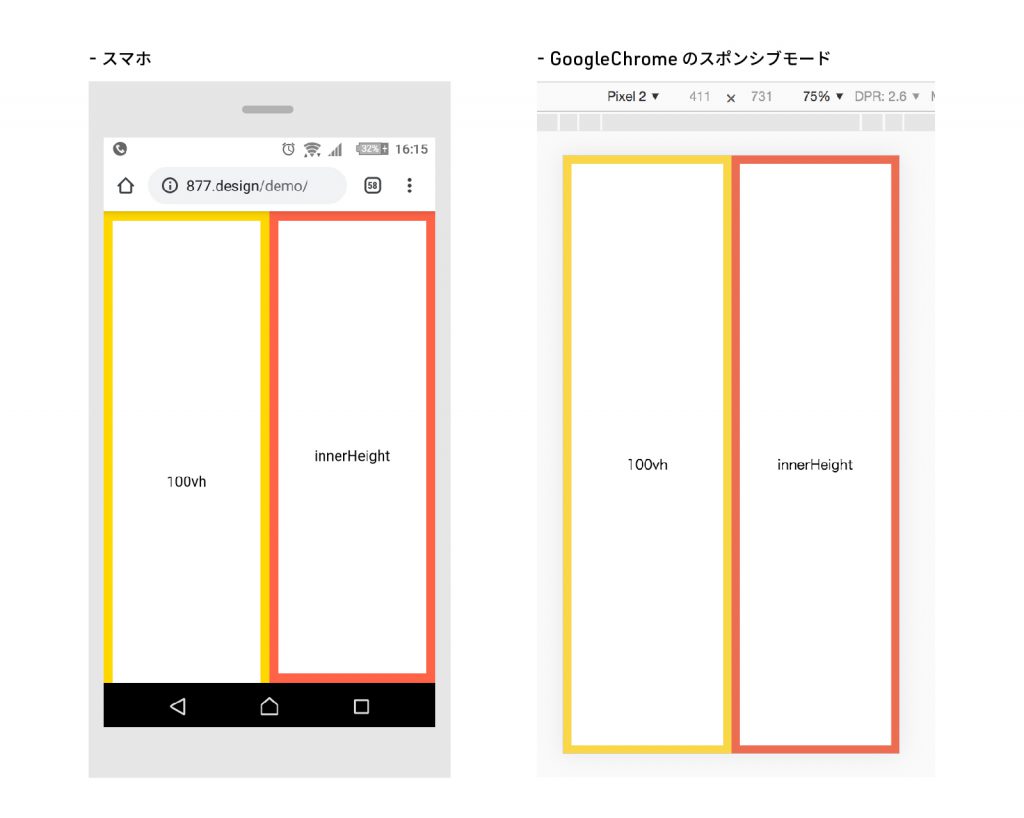
iosでモーダルの高さ100vhがいい感じに反応してくれない

縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

html+css】imgタグで配置した画像をbackground-size:cover;と同じよう

WordPressの見出しの編集方法TCDというテーマの見出し - Yahoo!知恵袋
CSS

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.

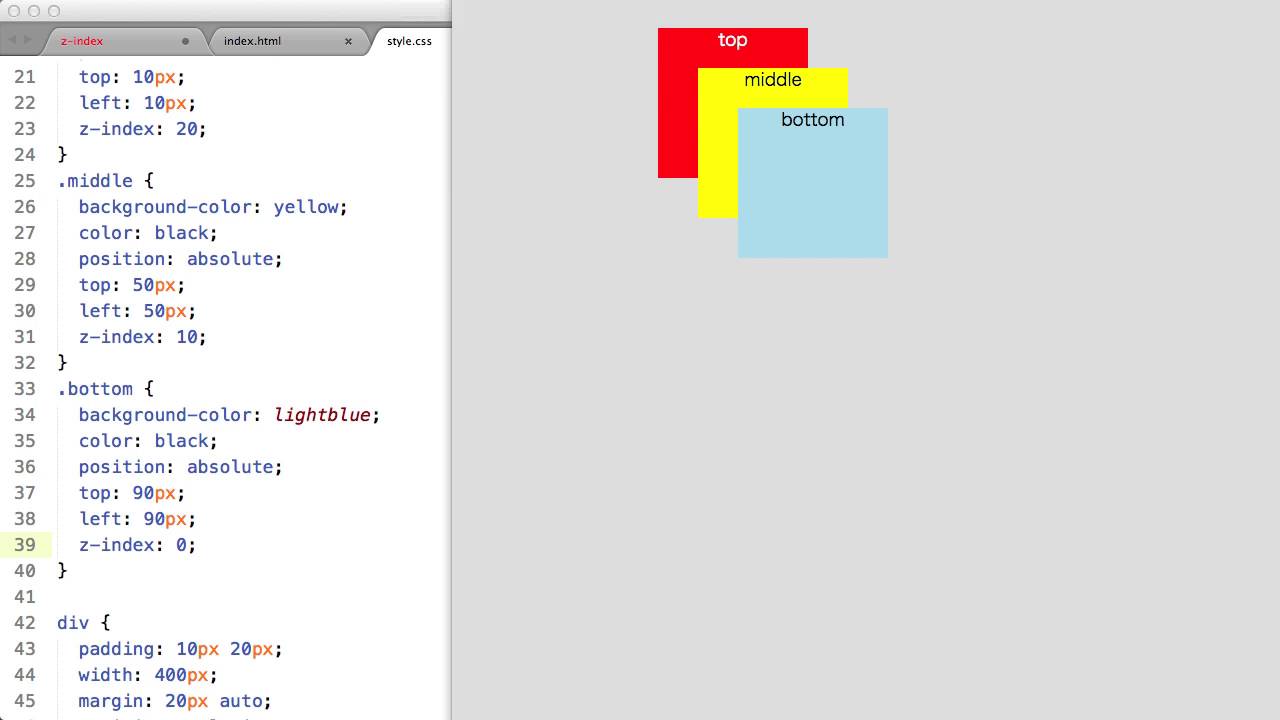
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが

CSS


0 Response to "各ブラウザ対応!アスペクト比を保ったまま要素を幅可変に対応させる - position 背景 高さ100"
Post a Comment