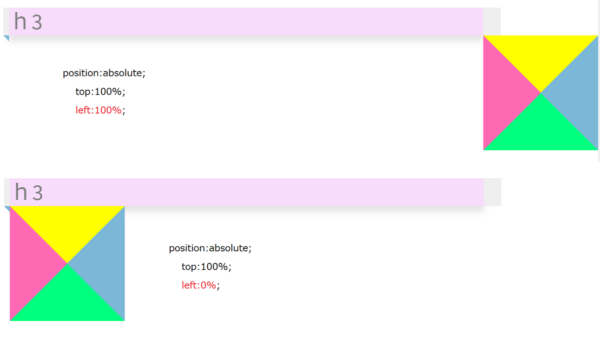
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく - position 背 景 高さ100
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
position: fixed;チョットデキル
Related

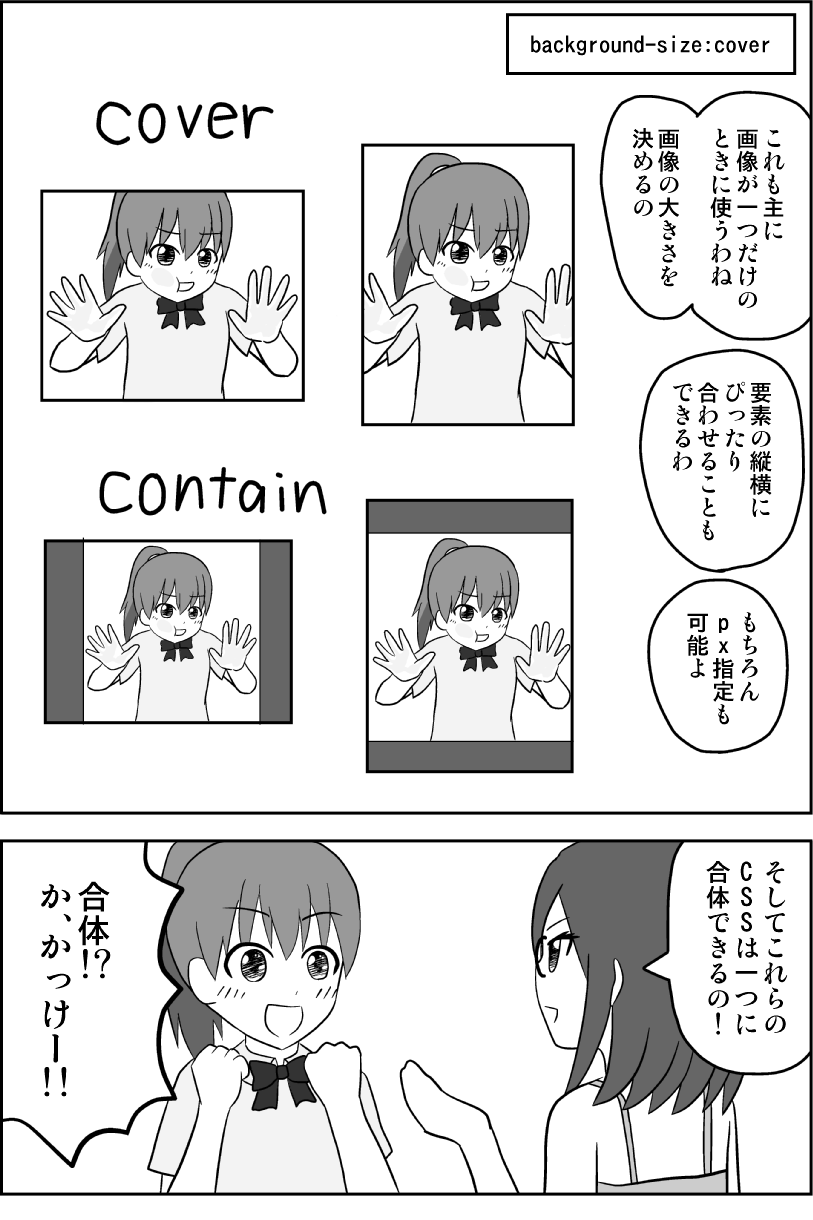
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

15-2】background関連のプロパティ(2/4 background-position) - ほん

before疑似要素・after疑似要素 とCSSで三角形を作る

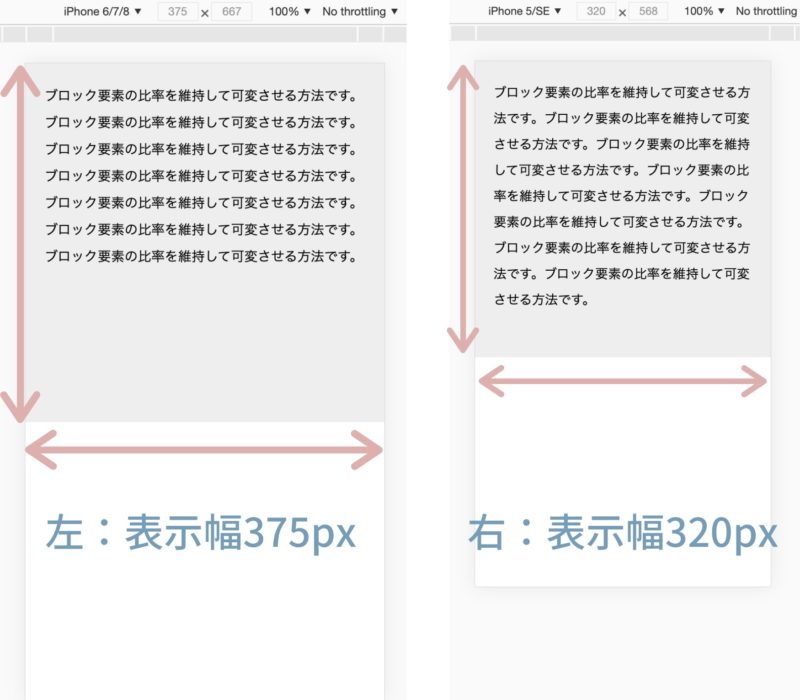
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位
![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)
CSS background【背景の指定方法】

コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG

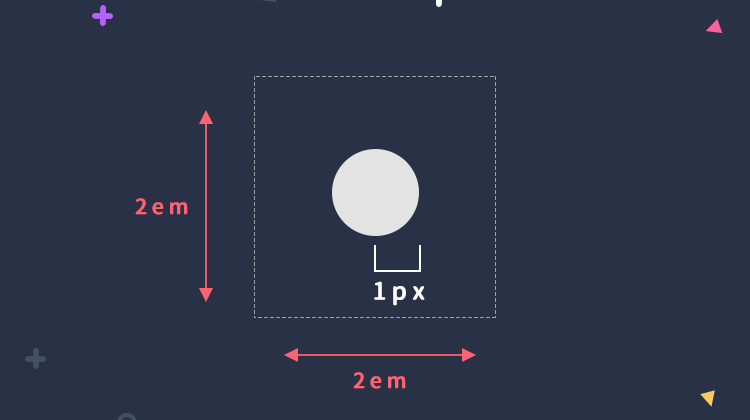
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
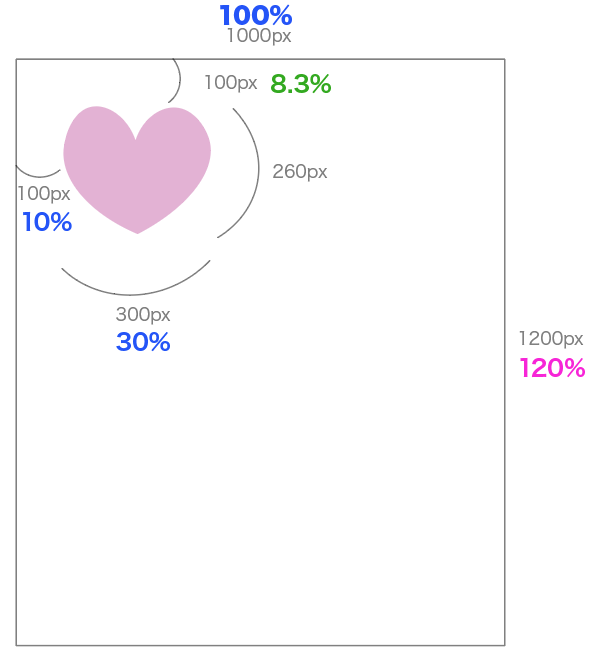
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる





0 Response to "画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく - position 背 景 高さ100"
Post a Comment