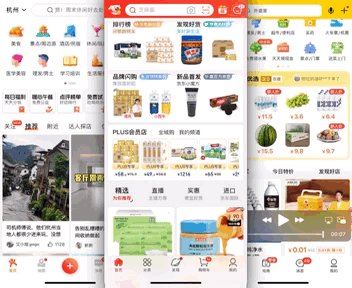
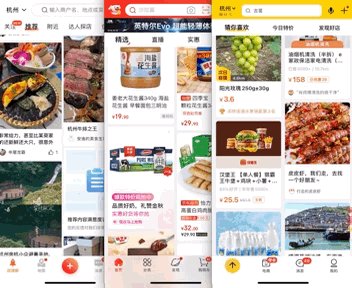
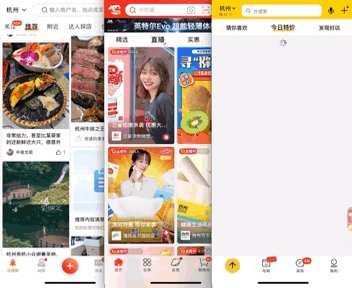
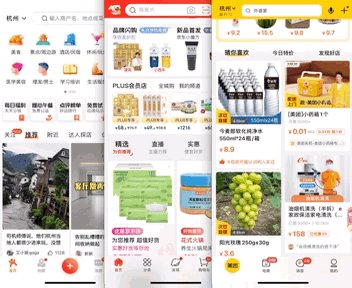
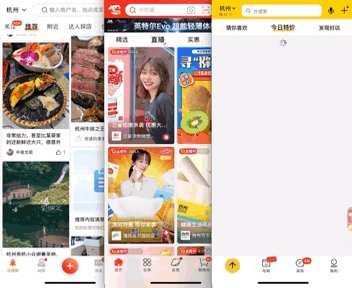
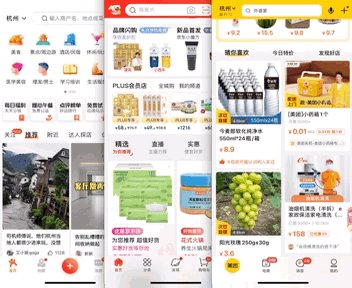
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区 - postion sticky 背景
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
部份css样式详解(附实际应用) - K码农
Elecom Co., Ltd. Shared Research
About Us_Sino-Ocean Capital
css详解position五种属性用法及其含义-华为开发者论坛
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云
杂记] 我是如何美化我的博客的 ZnSu0027 Blog![杂记] 我是如何美化我的博客的 ZnSu0027 Blog](https://tva1.sinaimg.cn/large/008i3skNgy1gr6pjgzlp8g30h4082qdl.gif)
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云
前端页面双向滚动方案-安笺
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区
css详解position五种属性用法及其含义-华为开发者论坛
0 Response to "匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区 - postion sticky 背景"
Post a Comment