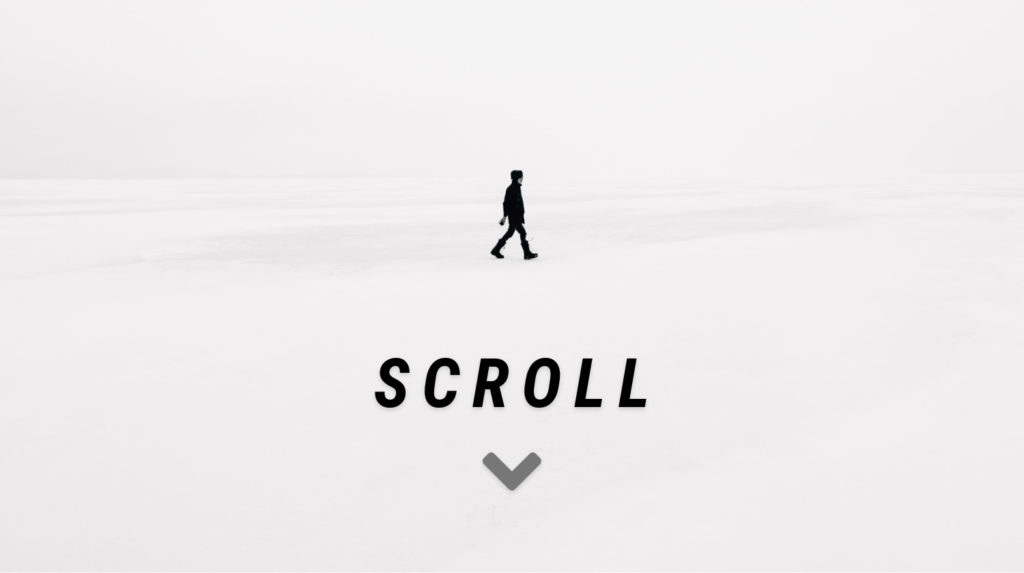
背景が出現+テキスト(上から) 動くWebデザインアイディア帳 - position 背 景 高さ100
背景が出現+テキスト(上から) 動くWebデザインアイディア帳
Sizing - Bootstrap 4.1 日本語リファレンス
次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
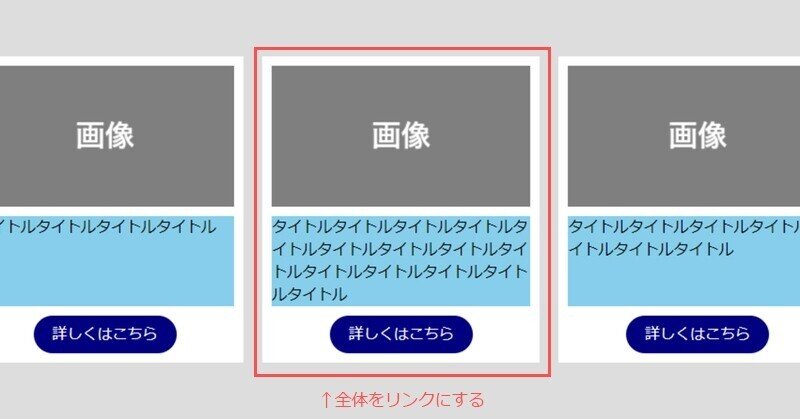
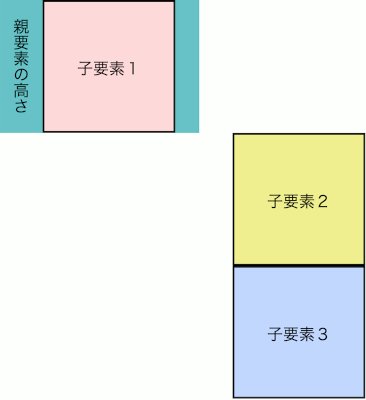
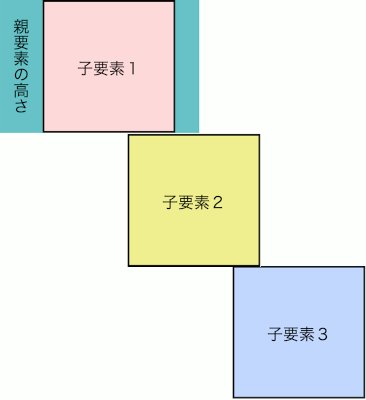
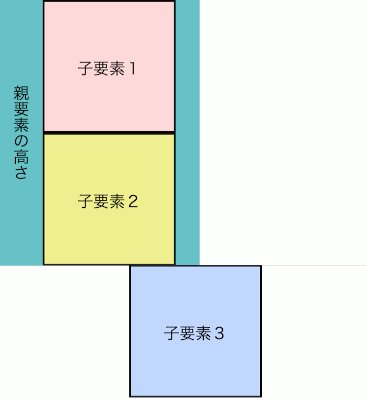
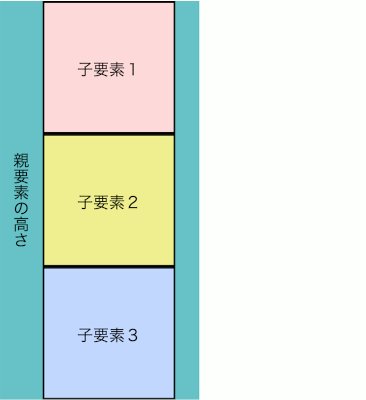
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合 
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
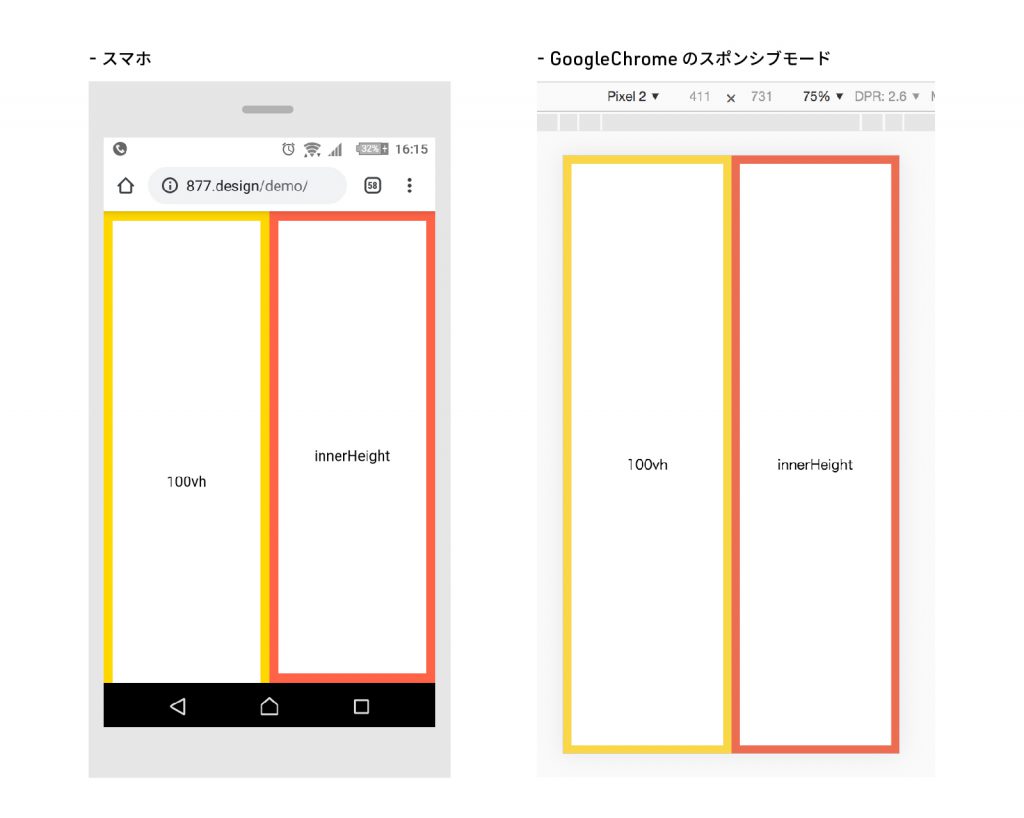
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
0 Response to "背景が出現+テキスト(上から) 動くWebデザインアイディア帳 - position 背 景 高さ100"
Post a Comment