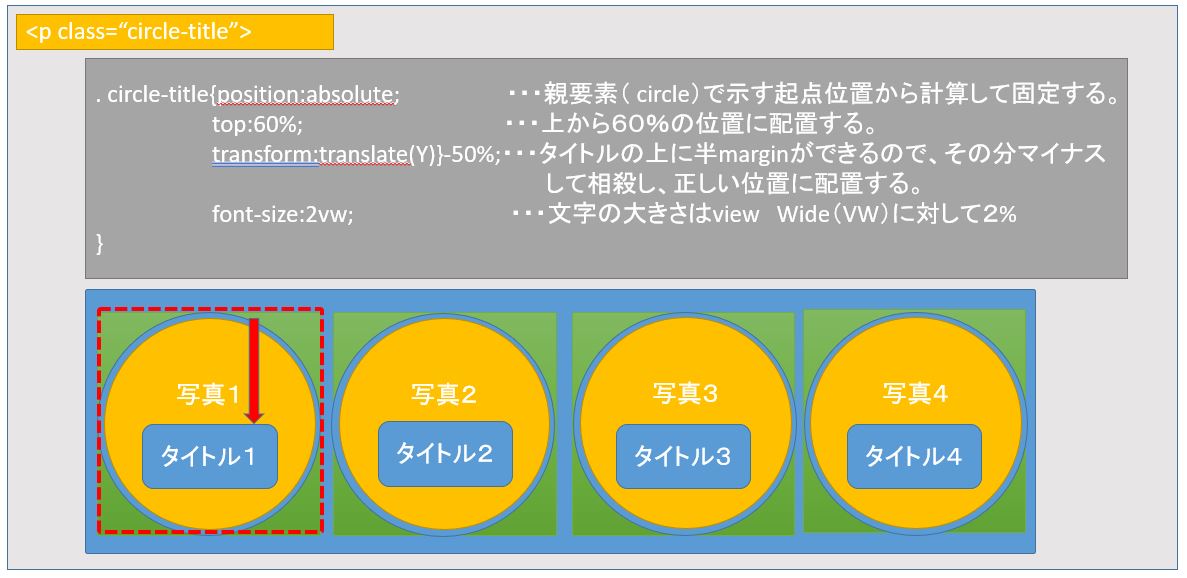
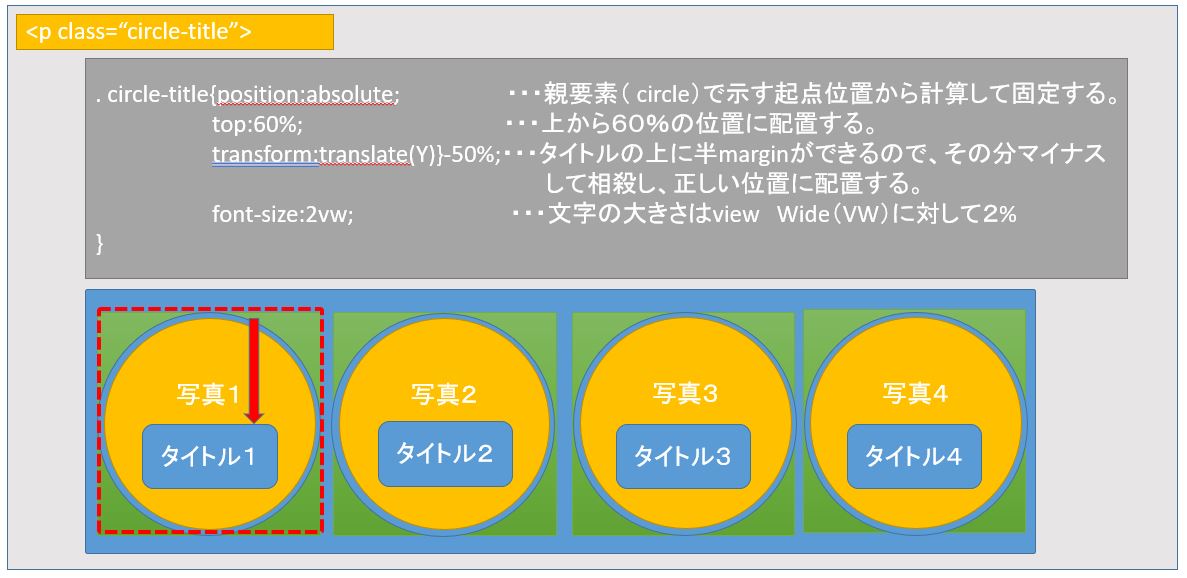
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - position 背景 高さ100
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ
Related

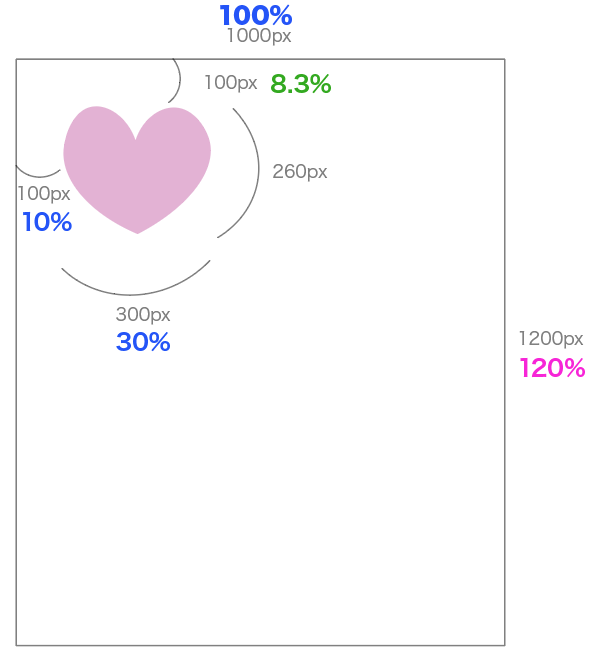
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

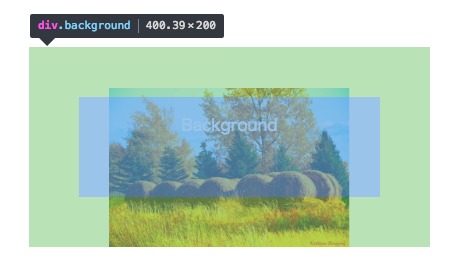
background-sizeについてu2026 mororeco

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

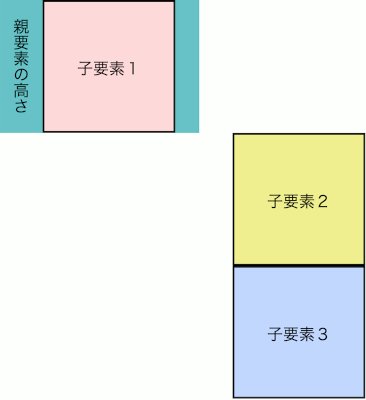
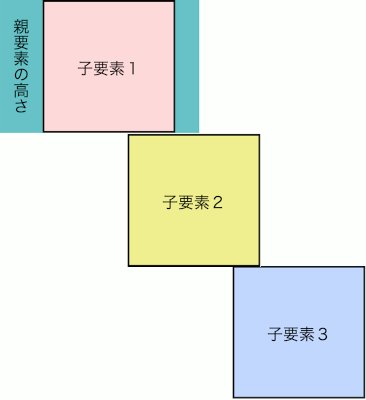
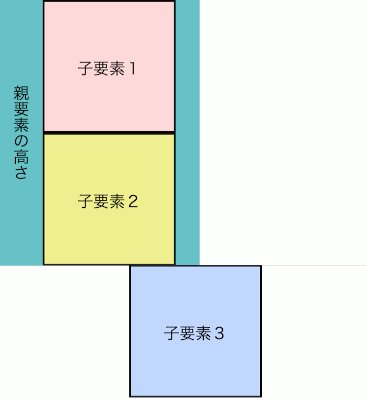
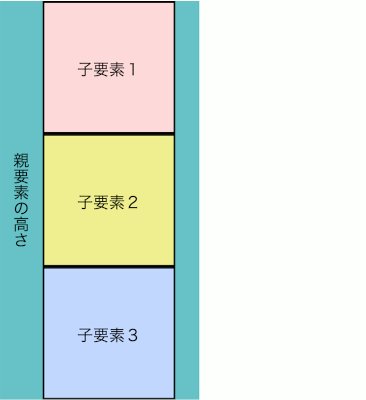
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

CSSのbackground-positionで背景画像の位置を調整する

モダンCSSによる絶対配置(position: absolute;)の削減 コリス

CSS】backgroundプロパティの使い方を徹底解説! creive

画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ


0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - position 背景 高さ100"
Post a Comment