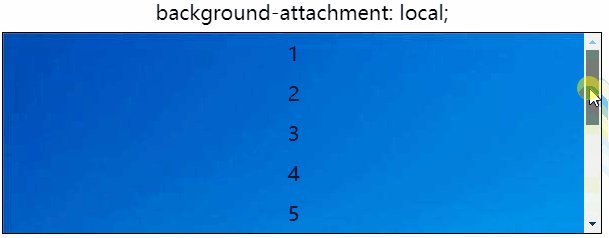
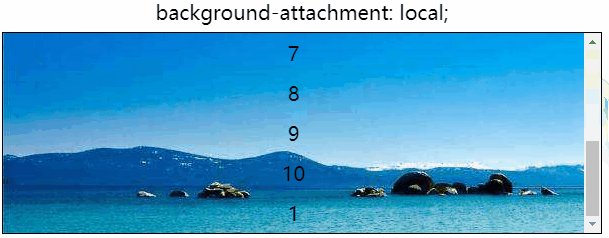
基于Vue 的两层吸顶踩坑总结-InfoQ - postion sticky 背景
基于Vue 的两层吸顶踩坑总结-InfoQ
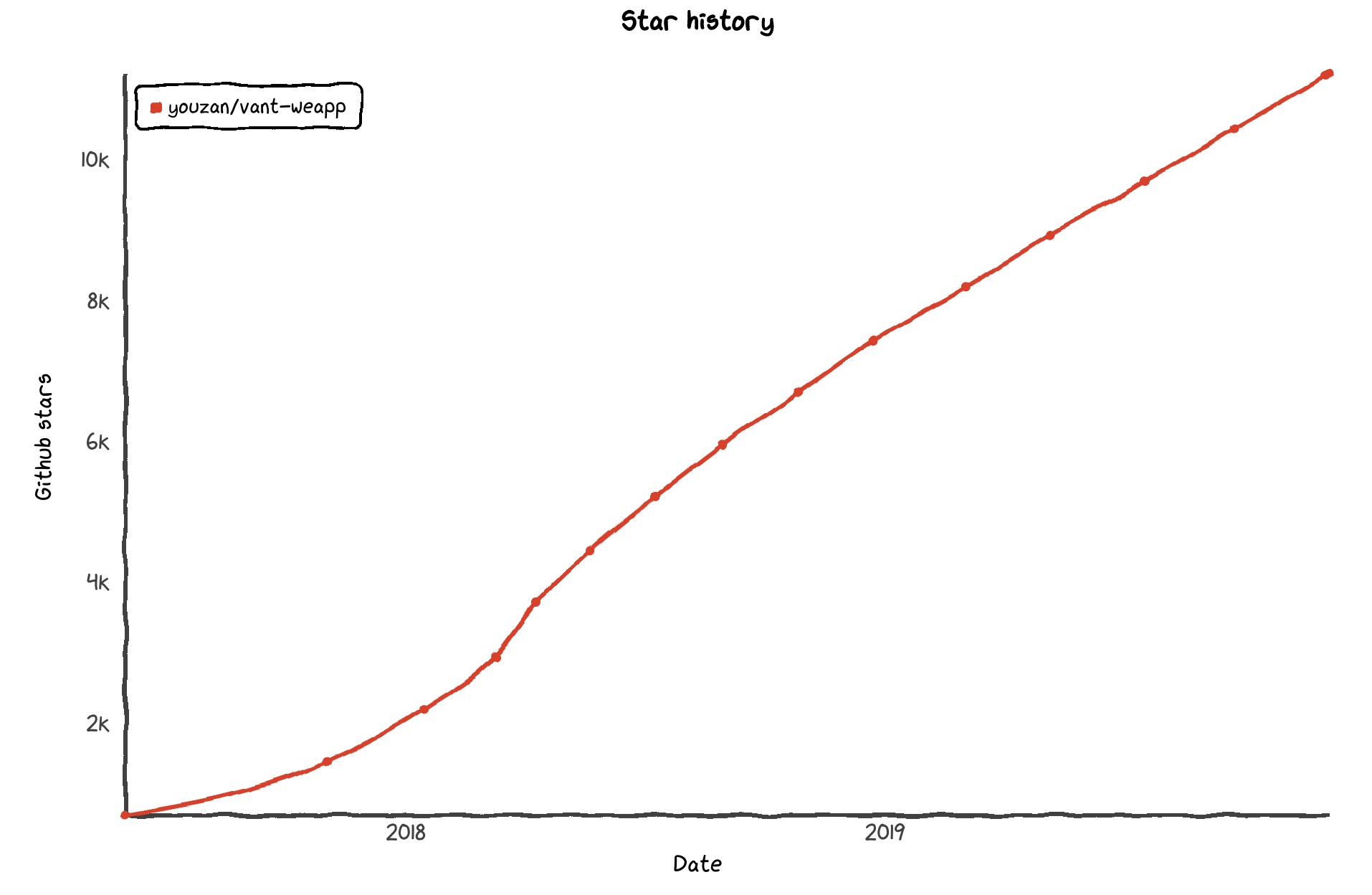
Vant Weapp 1.0 正式版发布
Related

Elecom Co., Ltd. Shared Research

你未必知道的49 个CSS 知识点- 前端大全 微信公众号文章阅读- WeMP
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

CSS position定位(5种方式)
css详解position五种属性用法及其含义-华为开发者论坛

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

FongSoul

position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ

css的position定位-TMaize Blog
使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客


0 Response to "基于Vue 的两层吸顶踩坑总结-InfoQ - postion sticky 背景"
Post a Comment