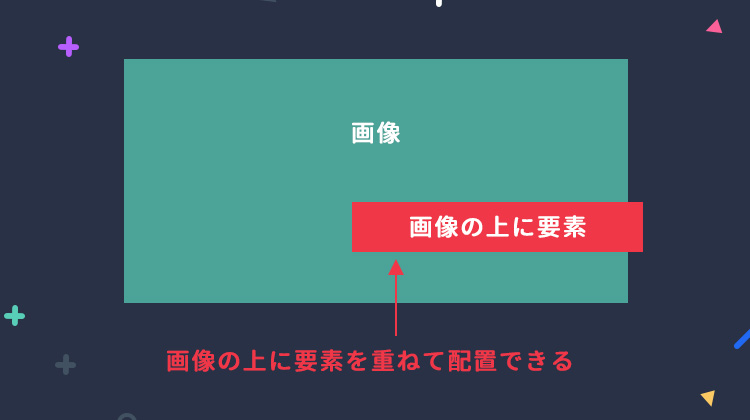
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG - position 背景 高さ100
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG
WordPressの見出しの編集方法TCDというテーマの見出し - Yahoo!知恵袋
Related
追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
position: fixed;チョットデキル

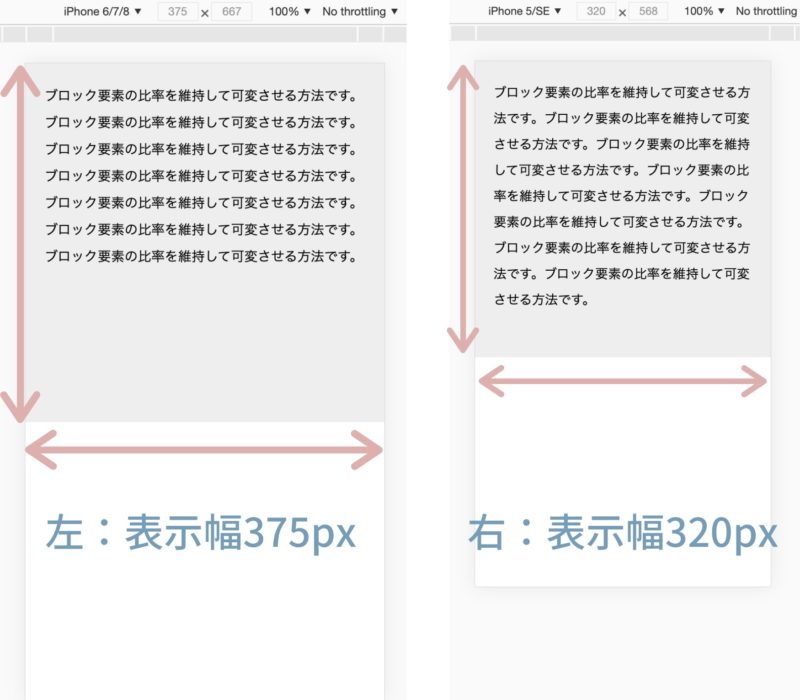
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

CSS】position: fixed; でメニューを固定したら親要素からはみ出て

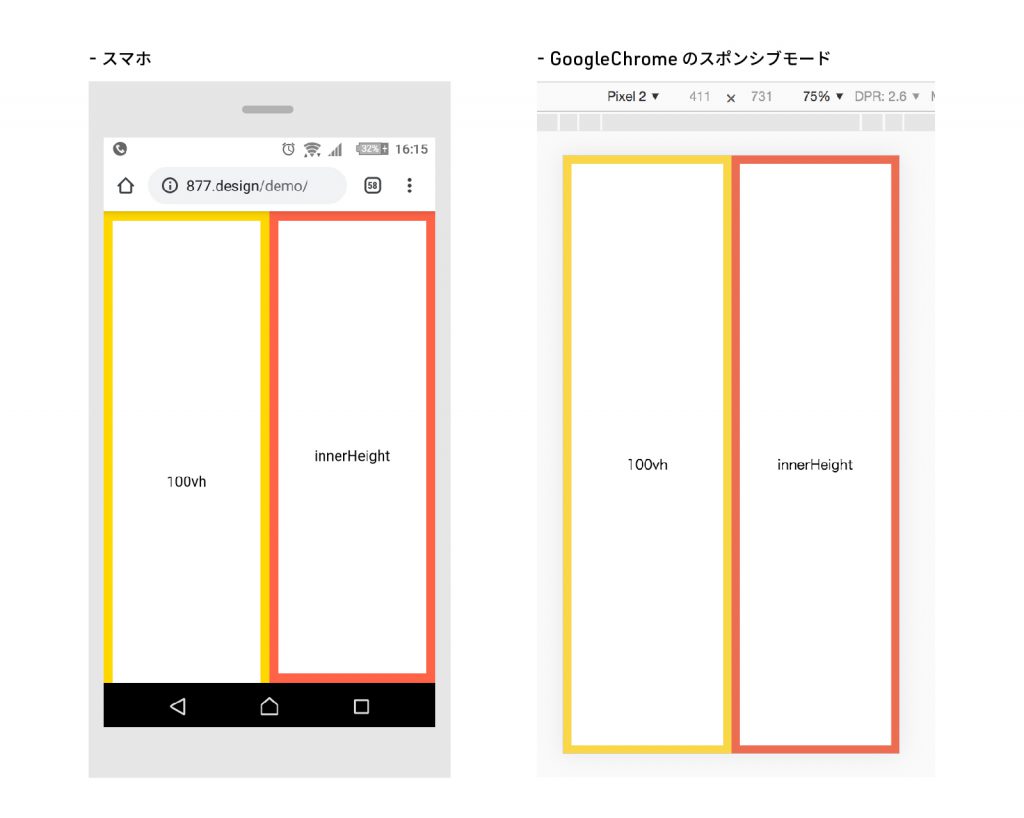
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.

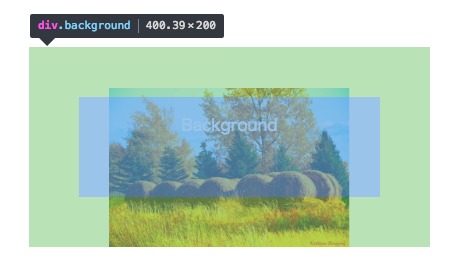
background-position - 背景画像の表示位置を指定する 日経クロス

CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

背景が出現+テキスト(上から) 動くWebデザインアイディア帳
CSS】backgroundプロパティの使い方を徹底解説! creive




0 Response to "コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG - position 背景 高さ100"
Post a Comment