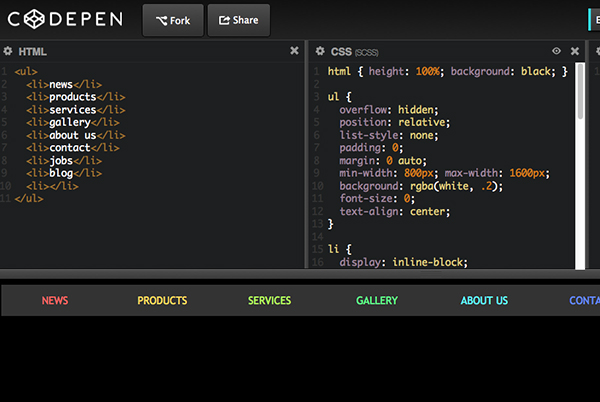
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ - position 背景 高さ100
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
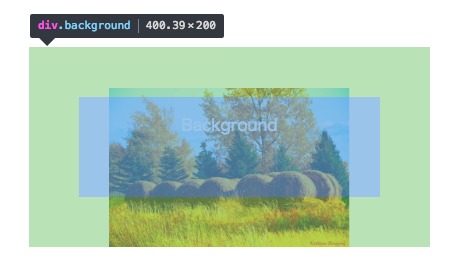
CSS】backgroundプロパティの使い方を徹底解説! creive
Related

15-2】background関連のプロパティ(2/4 background-position) - ほん

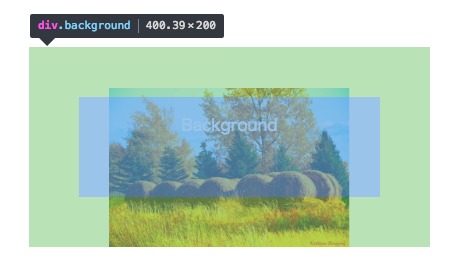
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位
![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

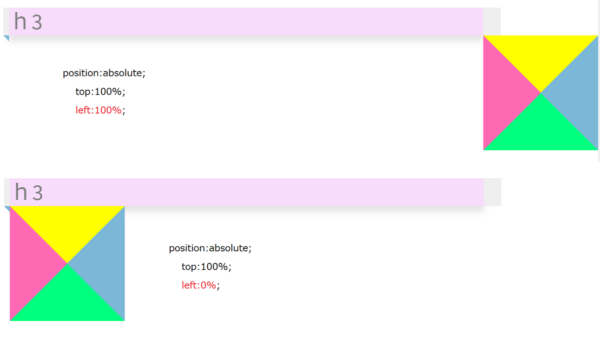
before疑似要素・after疑似要素 とCSSで三角形を作る

before疑似要素・after疑似要素 とCSSで三角形を作る

リンクを押せなくする「display: contents」を使ったカバー / CSSの

CSS】backgroundプロパティの使い方を徹底解説! creive

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

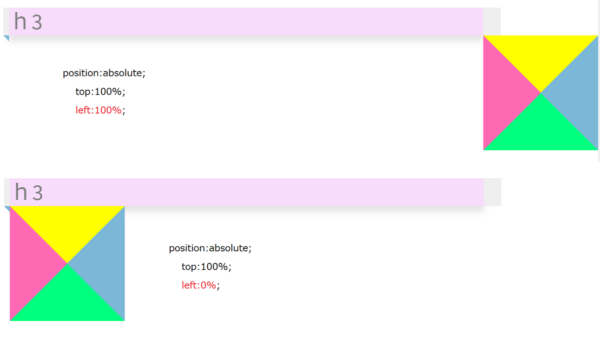
コーディングするならちゃんと理解しておきたいposition指定 サイド

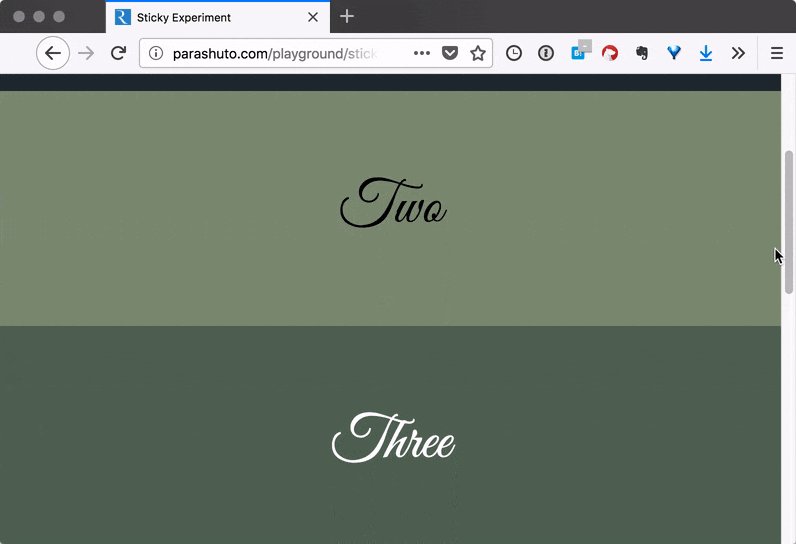
position: stickyの面白い使い方と使用時の注意点 Rriver



0 Response to "CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ - position 背景 高さ100"
Post a Comment