html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习 - postion sticky 背景
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
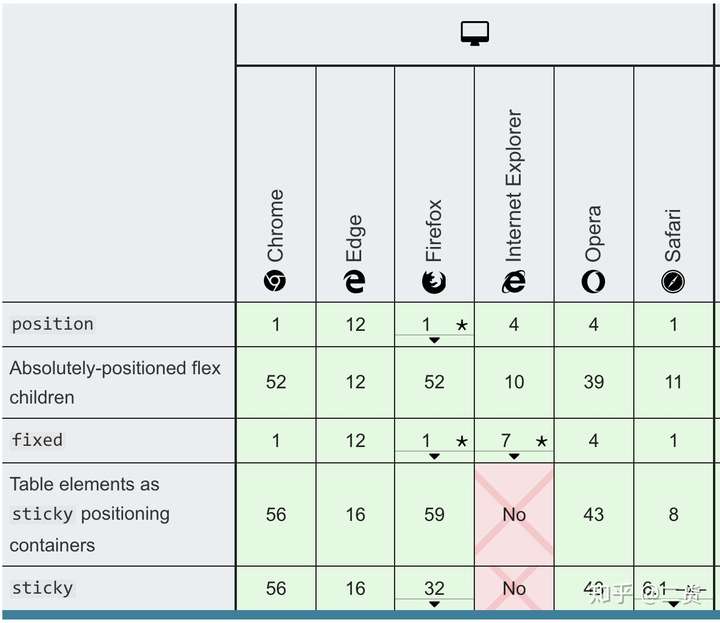
position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ
Related

About Us_Sino-Ocean Capital
css详解position五种属性用法及其含义-华为开发者论坛

Ant Design 4.0 的一些杂事儿- Table 篇- 乌鸦嘴社区

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
The difference between the fixed and sticky position of the front

CSS position定位(5种方式)
使用純CSS 實現滾動陰影效果- 前端知识

css的position定位-TMaize Blog
web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发
position:sticky 粘性定位的几种巧妙应用- ⎝⎛CodingNote.cc ⎞⎠



0 Response to "html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习 - postion sticky 背景"
Post a Comment